- Home
- ホームページ制作の基礎知識
- ホームページのデザインは見る人の視線を意識しよう!
ホームページのデザインは見る人の視線を意識しよう!
デザインはどうしよう?
ホームページ作りで、最初に悩むことはデザインではないでしょうか?
正直、デザインは正解・不正解はないと思いますし、
あなたの好みもあるでしょうから「絶対にこれ!」というものはありません。
しかし、基本的なことを知っておくと良いと思いますので、
ここでは、ランキング1位の最短ホームページテンプレートで説明しようと思います。
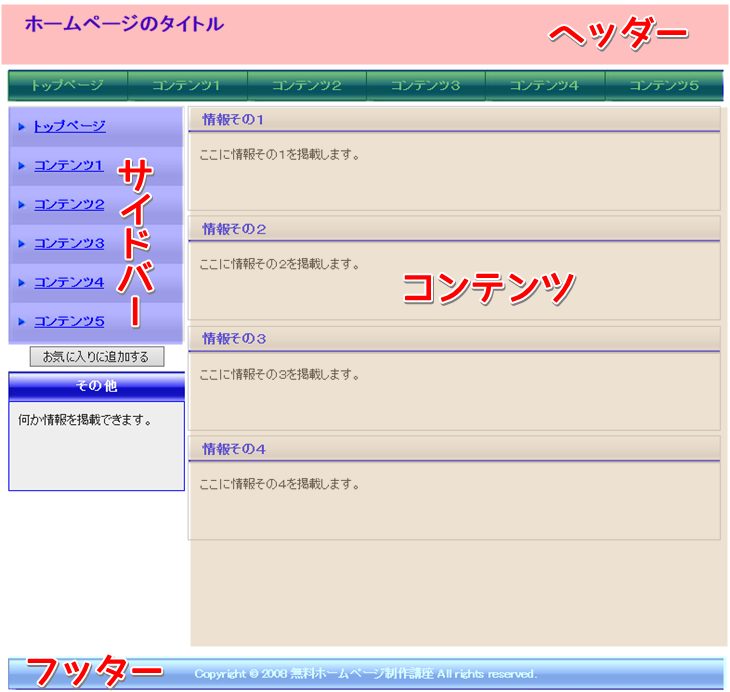
最初に下記のテンプレートの全体像を見て下さい。

このテンプレートは、とてもシンプルな作りなのですが、
ユーザー(閲覧する方)のことを考えて、構成されているテンプレートです。
➡ 最上部のヘッダーは、ホームページタイトルが入るのですが、
ロゴや画像を入れて、どのようなホームページか? 一瞬で分かるようにする役目。
➡ コンテンツバーは(緑色のコンテンツ)は、
ユーザー(閲覧者)が他のページへの移動しやすいよう配置されています。
➡ サイドバーは上記のコンテンツバーと同じで、
他のページに移動しやすいように配置されていますね。
➡ 中心のコンテンツ部分は、そのホームページの重要なこと書く要の部分すね。
➡ フッターは、著作権のCopyrightを記載する部分ですね。
ホームページのレイアウトに悩むようでしでたら、
まずは閲覧する方にとって、見やすいものを作ることを優先して欲しいので、
多くの人が、どのようにホームページを見ていくか? を、知っておきましょう。
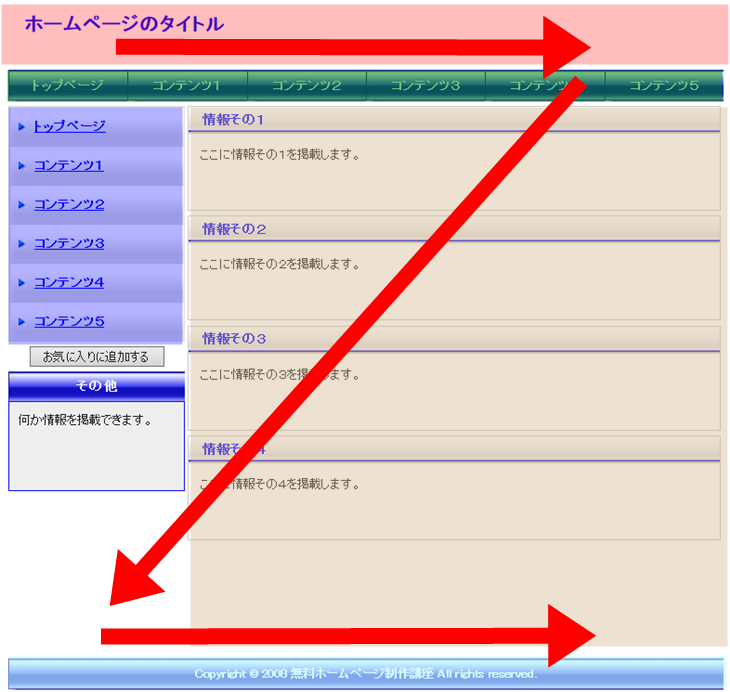
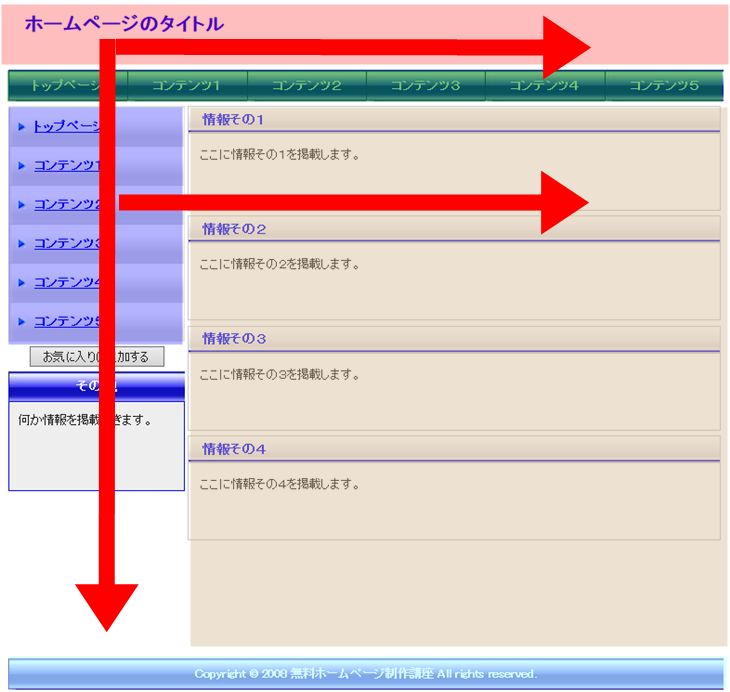
多くの方は、無意識にアルファベットの「Z」又は「F」の形で視線を動かす。と言われています。
Zは、このようなイメージです。

Fは、このようなイメージです。

視線移動の「F」「Z」の法則というのがあるように、
上記の図のように視線を動かす方が多いのですね。(100%ではないですが)
特に凝り性の方ですと、デザインにこだわり過ぎて、
かなり複雑で、使い難いホームページを作る傾向があります。
「ページ移動がし難い」「ボタンの場所を探しちゃう」ようなものを1度は見たことがあるのでは?
あまりに複雑だと・・・・そのサイトは閉じちゃいますよね?
ですので、もしもホームページのデザインに悩んだら、
まずは閲覧者が分かり易いデザインを選んで欲しいと思います。
なお当サイトで紹介しています、
💡 ランキング1位の自分で更新できる最短ホームページテンプレート
💡 ランキング2位のSIRIUS(シリウス)
この2つは、非常にシンプルなデザインになっていますので、
上記の視線移動の「F」や「Z」の法則でで言えば、最高の形と言えます。
※3位のWordPress(ワードプレス)はテーマが無限にあるので、あなたの好み次第です。
あと、左サイドバー・右サイドバー・2カラム・3カラムで悩む場合もありますが、
サイドバーの左右は好みで、クリック率や滞在時間は、あまり変わりません。
2カラムと3カラムに関しましては、好みというよりも情報の多さで決めたら良いと思います。
➡ 2カラムは比較的、情報が多くはないサイト
➡ 3カラムは、情報が多くてコンテンツが多いサイト。
いずれにしても、見てくれる方のことを考えたホームページを目指しましょう!








































