- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方 「はじめに」を確認しよう
最短ホームページテンプレートの使い方 「はじめに」を確認しよう
ホームページテンプレートのダウンロードができ、
一通りの動画を見てみましたら…次のステップにいきましょう。
次のステップは【はじめに】という動画をじっくり見ることで、
まだホームページ制作前の準備段階です。
ここで、最短ホームページテンプレートの仕様や利用規約、
テンプレートの使い方などを一通り説明してくれますので、
全体の流れを掴んでおきましょう。
使っているパソコンのOS(Windows8 Windows10など)や
プラウザ(Edge Internet Explorer Firefoxなど)で
動画とは違う表示になっていることが多いのでしっかり確認しましょう。
まだ、準備段階ではあるものの
初めての方がつまづくポイントが2つほどあるので、下記でご説明します。
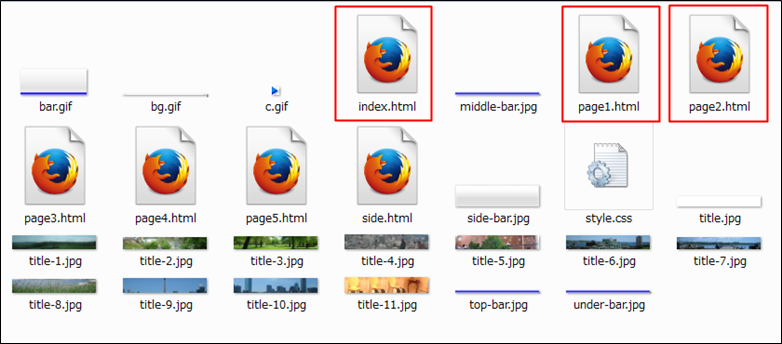
【ワンポイント】index.html やpage1.htmlが「e」のマークではない。
これは、使うOSやプラウザによってマークが違います。
動画で「e」となっているのは、Internet Explorerだからです。
当方の場合、Firefoxを使っていますので、
そのマークが出ていますが…これは気にしなく結構です。
※Google Chromeを使っている方は、Google Chromeのマークが表示されます。
※Edge(エッジ)を使っている方はEdgeのマークが表示されます。

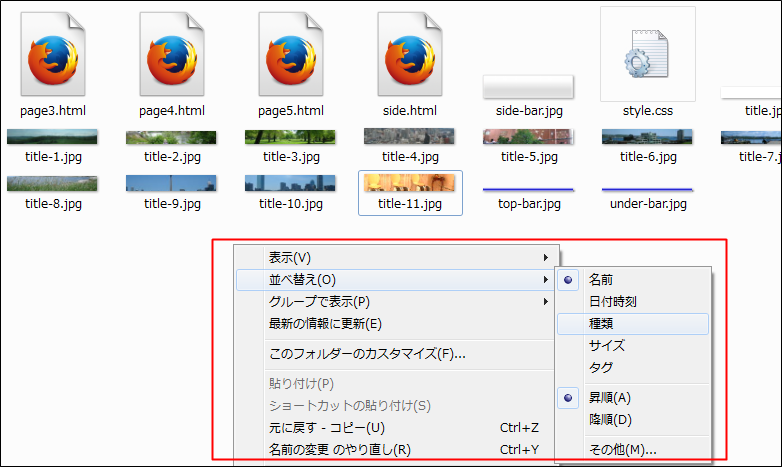
【ワンポイント】ファイルの表示順が動画とは違う
これは、自分で表示順を変えることができます。
※当方の画像も、実際の動画とは違うハズです。
表示順が違う場合(Windows)
右クリックし、並べ替えから好みの順序になるように変更して下さいね。

また、右サイドバーのテンプレートや、お問い合わせフォームも
説明がされていますので、しっかりと聞いておきましょう。








































