- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方 サイドバーが切れたらここで修正
最短ホームページテンプレートの使い方 サイドバーが切れたらここで修正
今回はサイドバーが切れてしまった時の対処法をお伝えします。
最短ホームページテンプレートの動画にはありませんが、
これも多くの方が疑問になると思いますので、編集方法を覚えましょう。
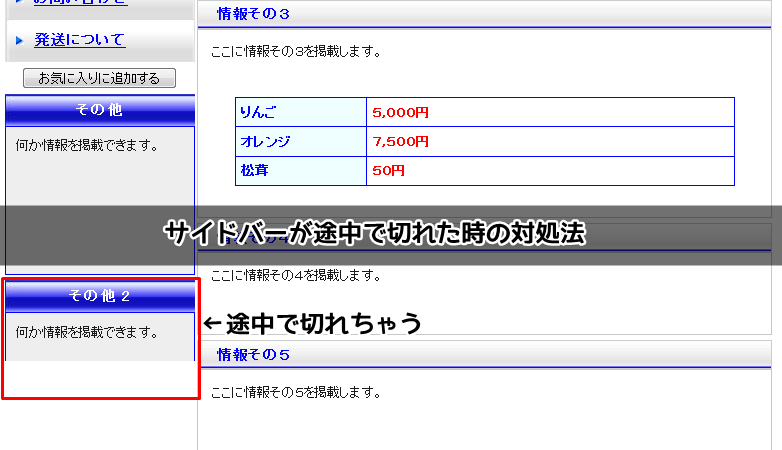
サイドバーが切れるってどんな状態なのか?
最短ホームページテンプレートを使っていると、
ページを増やしたり、情報を追加していくことになるので
サイドバーに掲載したいことも増えていきます。
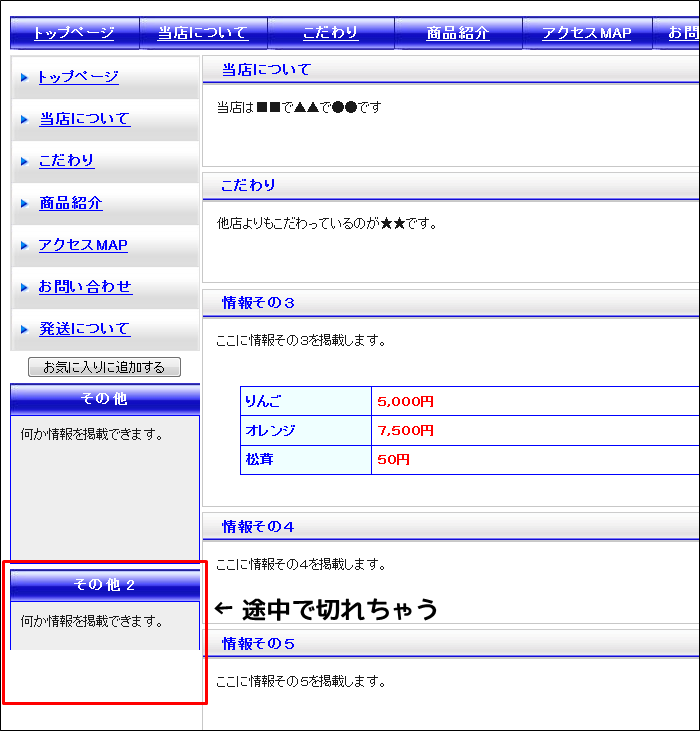
すると、サイドバーの長さが足りず
途中で切れてしまう現象が出てきてしまいます。

このように、途中でサイドバーが切れてしまうのは
初期状態ではサイドバーの長さを決めてあるから。
焦ることはありません。
ただ、サイドバーの長さを指定してあげれば解決します。
サイドバーを長くするには、ここを編集する
最短ホームページテンプレートの場合、
サイドバーの長さを指定できるようになっています。
従って、サイドバーの長さを指定している数字を変更します。
※今回はindex.htmlのソースで説明します
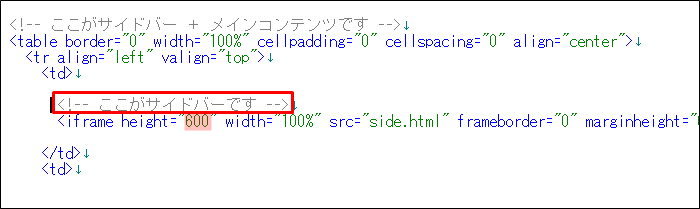
まず<!–ここがサイドバーです–>を探し、
<iframe height=”600″ Width=……… の部分を見つけます。
 見つけたら<iframe height=”600″ Width=… の
見つけたら<iframe height=”600″ Width=… の
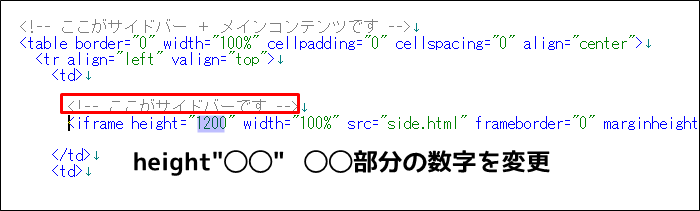
height=”600″の数字(600)を変更します。
この数字を大きくすれば長くなります。
この数字を小さくすれば短くなります。
ですので、今回は倍の1200に変更して保存しました。
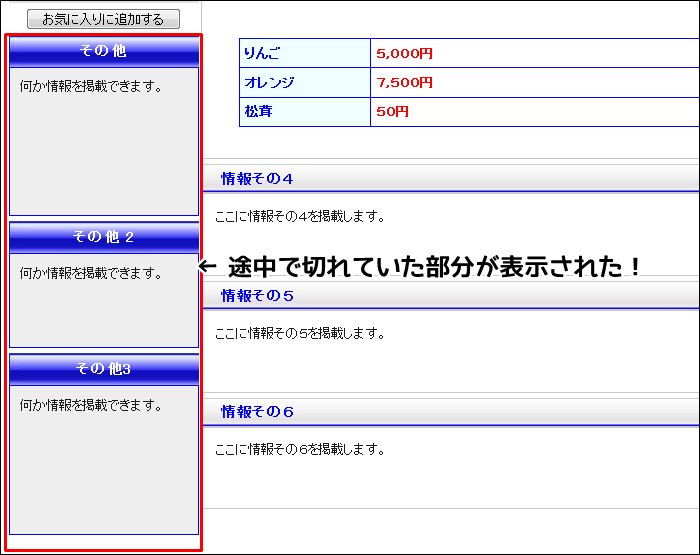
 すると切れていたサイドバーが伸びるので
すると切れていたサイドバーが伸びるので
しっかりと表示されているか確認すれば完成です。

【ワンポイント】
サイドバーが途中で切れてしまったら
長さを指定している部分の数字を変更するだけ!
注意するのは伸ばしすぎと、他ページも変更すること
今回は分かり易くするため、例としてindex.htmlを編集し
高さをheight=”1200″と2倍の長さにしました。
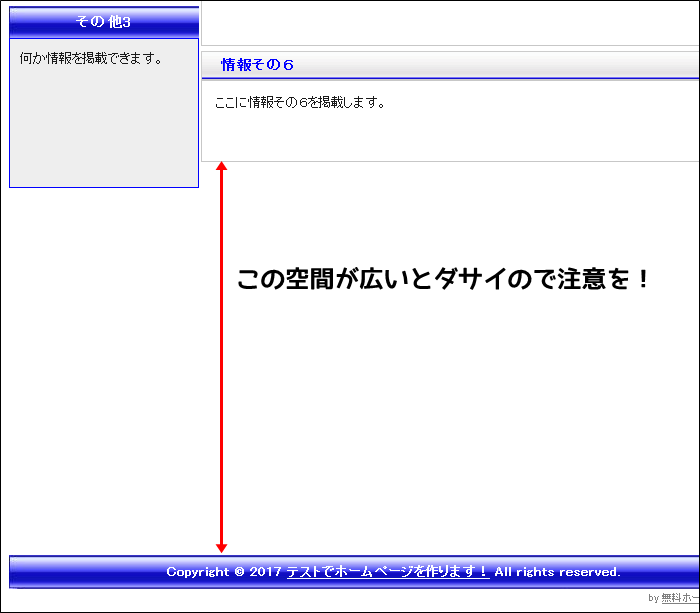
サイドバーが表示される部分を長くした場合、
ページ全体が伸びますので、メインコンテンツが少ないと
フッターとの間に大きな空白が出てしまいます。
従いまして、しっかりとメインコンテンツを入れて
フッターとの間に大きな空白ができないようにするか、
サイドバーを伸ばしすぎないように注意して下さい。
何もない空間が広いと、素人っぽくてダサイです。

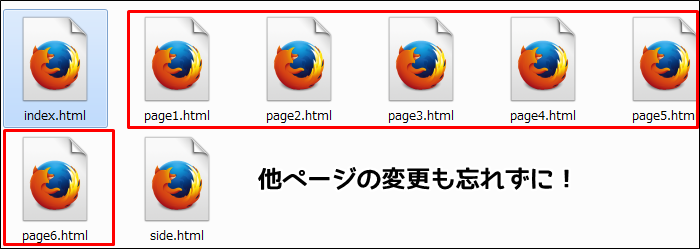
また、index.htmlを変更しましたので、
変更がされているのは、index.htmlのページだけです。
従って、他ページ(side.htmlは除く)の変更を
同じようにする作業を忘れずにおこなって下さいね。

最短ホームページテンプレートは
サイドバーが全てのページ表示されますので、目立つ部分です。
この特性を有効に利用して良いホームページを目指しましょう。
【ワンポイント】
全てのページで、サイドバーの長さを変更して下さい。
サイドバーの伸ばしすぎに注意です。