- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方 ヘッダー画像を入れるカスタマイズ
最短ホームページテンプレートの使い方 ヘッダー画像を入れるカスタマイズ
今回はヘッダーに画像を入れるカスタマイズ方法です。
最短ホームページテンプレートの動画にはありませんが、
疑問になると思いますので、編集方法を覚えましょう。
ヘッダーに画像を入れるだけで、サイトの雰囲気が大きく変化しますし、
アクセスを逃がさない効果もあります。
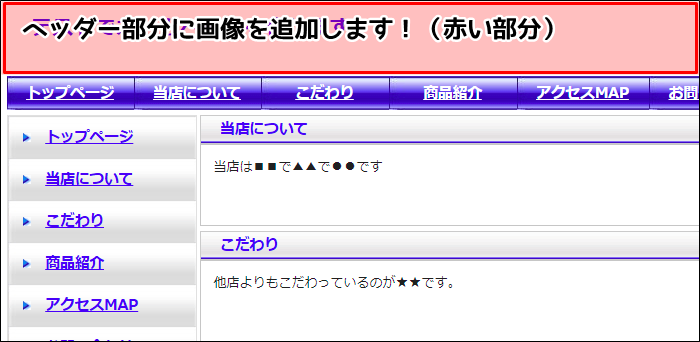
ヘッダー部分を確認しましょう
まず「ヘッダーってどこ?」となるといけないので
ヘッダー部分はどこか? 確認しましょう。
最短ホームページテンプレートの初期状態では白い最上部の部分です。
※ナビゲーションバーの上(タイトルのところ)

このヘッダーはホームページの訪問者が最初に目にする部分で、
そのサイトの内容を一瞬で連想させることが出来る貴重な部分です。
言わば…ホームページの顔となる部分です。
サイトに訪問した際、読むか?閉じるか?ということは瞬時に判断されます。
せっかくのアクセスも、すぐに閉じられては意味がないので
このヘッダーはとても重要なのですね。
是非、興味を引くような画像にしましょう。
【ワンポイント】
ヘッダー画像は訪問者が最初に目にする部分。
サイト内容がわかるような画像にしましょう。
ヘッダー画像を変更するには、ここを編集する
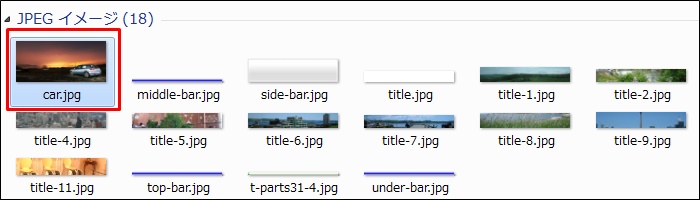
ヘッダー画像の編集作業の前に、まずは画像を用意します。
最短ホームページテンプレートの場合、
初期ではヘッダーのサイズ横幅は770ピクセルになっていますので、
770ピッタリの画像を用意します。(縦幅は変更できるので好きなサイズでOK)

用意したら、タイトル画像と同じフォルダに入れておきます。

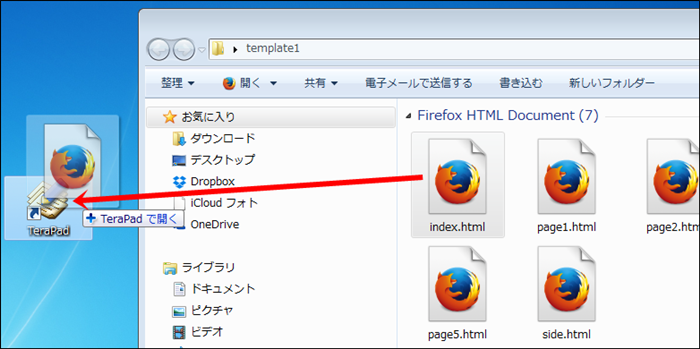
続いて、今回はinex.htmlのファイルを編集するので
テキストエディタにドラッグ&ドロップします。

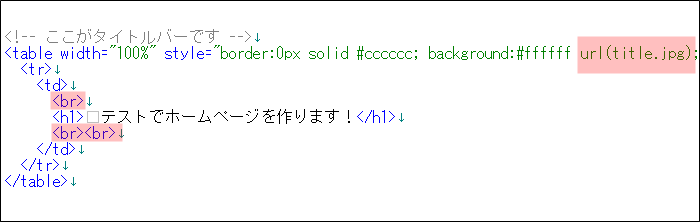
ソースを開いたら、今回変更する部分を探します。
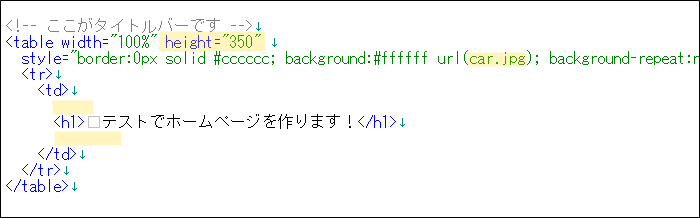
変更するのは<!– ここがタイトルバーです –>のところ。
※変更する部分を赤くしておきます。

変更するのは下記
【1】urlの後ろは画像ファイル名を入れるので、今回はcar.jpgに!
【2】<br>を消します。(2ヶ所)
【3】画像の高さを指定するためにタグを追加
今回は縦幅350ピクセルの画像を使うので…
width=”100%”の後ろにheight=”350″とタグを追加し高さを指定します。
※黄色の部分が変更した部分

保存し、更新するとこのようにヘッダー画像が変化します。
 これで完成です。
これで完成です。
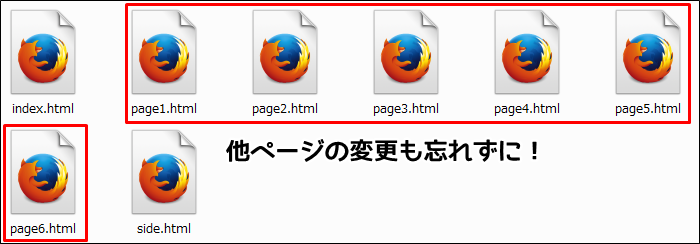
他のページのヘッダーも変更することを忘れずに
今回は例としてindex.htmlを編集しましたので、
他のページの<!– ここがタイトルバーです –>のところを変更して下さい。
※side.htmlは除く

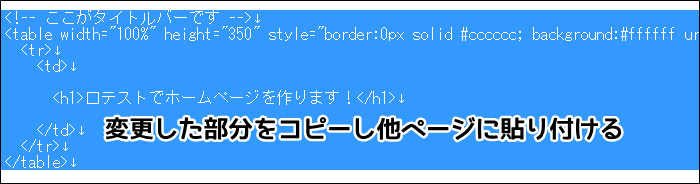
<!– ここがタイトルバーです –>の部分、全てをコピーして
他ページに貼り付けるのが確実ですよ。

最初にも書きましたが、ヘッダー画像はとても重要で
ホームページ全体の顔になる部分です。
直帰率にも関わる非常に部分なので、画像も慎重に決めて下さい。
できる限り、サイト全体を連想し易い画像にする。
できる限り、インパクトがある画像にする。
この辺りを意識すると良いと思います。









































