- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方1 「基本情報」を変更しよう
最短ホームページテンプレートの使い方1 「基本情報」を変更しよう
いよいよ、ココから最短ホームページテンプレートで
ホームページを作っていく工程に入ります。
作業の前に必ずテキストエディタを準備しよう
まず、最初は基本情報を変更するのですが…
その前に、もう1つだけ準備しておきましょう。
準備するのは…タグを編集する際に使う、テキストエディタです。
テキストエディタはメモ帳がパソコンに入っていると思いますが、
機能が限られているため、TeraPad(テラパッド)の利用をオススメします。
※TeraPadは無料のソフトです
TeraPadについては、こちらを参照に用意しておいて下さい。
テキストエディタでindex.htmlを編集していく
では、早速TeraPadにindex.htmlを表示させて編集してみましょう。
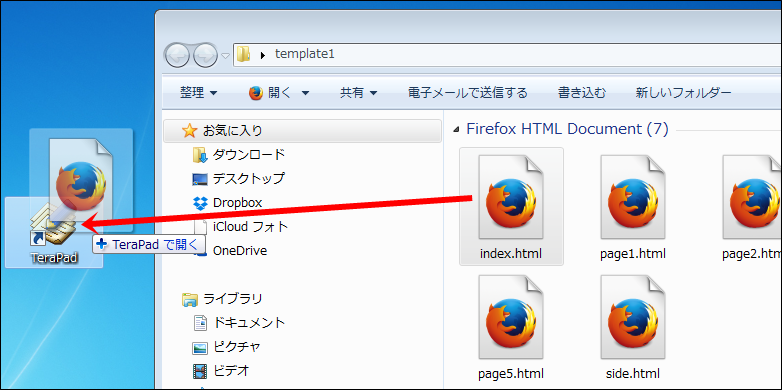
template1のフォルダを開いて…
index.htmlを、テラパッドに、ドラッグ&ドロップして開きます。
※動画と同じテンプレート1で説明していきますが、
あなたの好みで、他のテンプレートを選んで頂いてOKです。

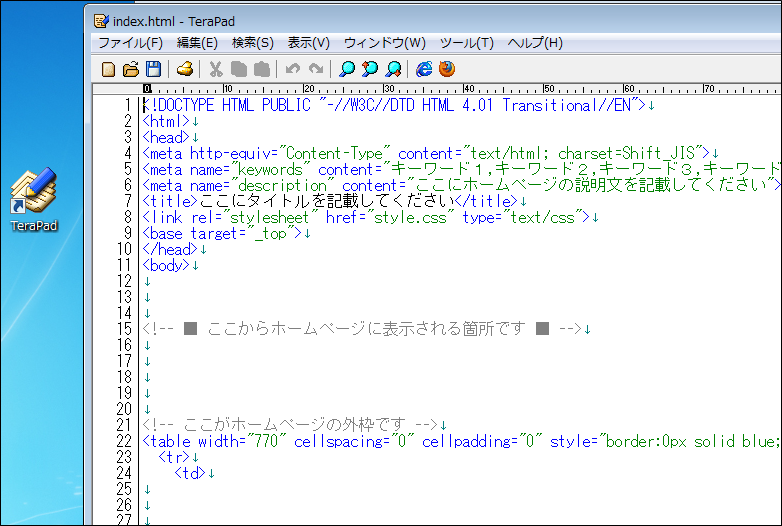
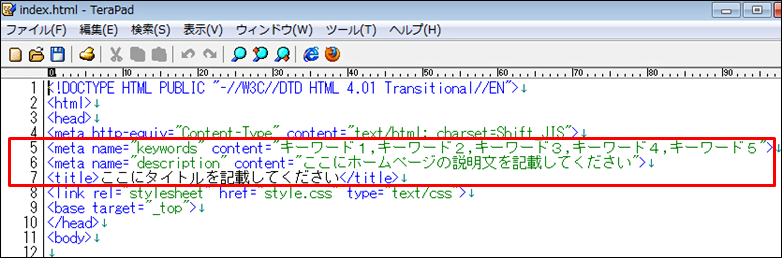
下記のように、TeraPadが起動し、タグの編集画面になれば、ここまでOKです。

【ワンポイント】テラパッドが動画と同じように色分けされていない。
動画では有料ソフトの「秀丸」というエディタを使っているので、
TeraPadとは、多少の色の違いが出てきます。
表示色が違うことは、使用するソフトの違いですから、全く気にしなくて構いません。
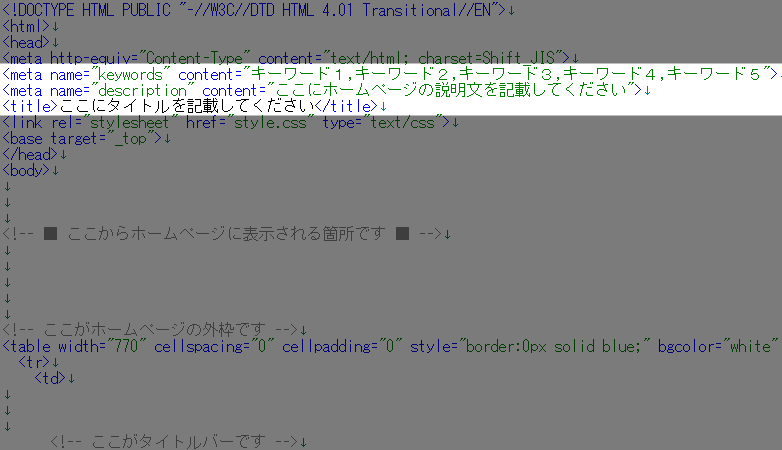
kewords description title を変更
今回は最初に基本情報の変更するのですが…
ここで言う基本情報とは下記の3つの部分です。

➡ kewords(キーワード)
➡ description(ディスクリプション)
➡ title(タイトル)
kewords(キーワード)は、ホームページの内容にあったもので、
検索されることが予想される検索ワードを考えて、5つほど記載しましょう。
※語句と語句の間は「,(カンマ)」が必要なので、これは消さないように!
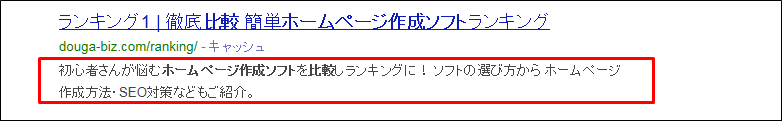
description(ディスクリプション)は、ホームページの紹介(説明)文です。
検索エンジンでよく見る、説明の部分です。↓画像、参照
 動画はサンプルなので「サラッ」と書いていますが…
動画はサンプルなので「サラッ」と書いていますが…
こちらも検索されることが予想される検索ワードを入れながら
50~100文字ぐらいで書くのが良いと思います。
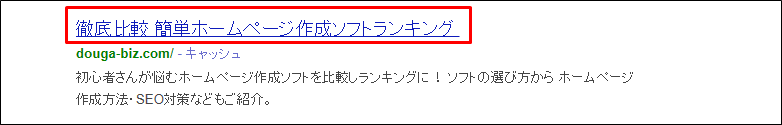
title(タイトル)は、文字通り、作るホームページのタイトルとなります。
このタイトルは、ホームページの顔と言える大切な所で
検索エンジンでは下記のように、最も目立つ部分ですから、
こちらもじっくり考えて決めましょう。

【ワンポイント】基本情報はじっくり考えて変更して下さい。
もちろん後からの変更もできますが、
基本情報の部分は、ホームページの「命」とも言える部分なので、
しっかり考えて記載することが大きなポイントです。
例えばお店のホームページを作るとした場合
タイトルに【お店の名前】だけを記載するよりも、
地域+業種+お店の名前とした方が、より検索されやすくなります。
これは、あなたが飲食店を検索する際の行動と同じで、
お店の名前をダイレクトに検索せず、地域+業種を入れると思います。
例【◯◯区 ラーメン屋】 【◯◯市 パスタ】 など
これと同じ原理で、お店の名前を知っている人以外は、
「地域+業種」で検索する確率が高いことは明らかなので
タイトルや説明文は、検索する方の行動を考え記載するのがSEO対策です。
この3つの変更を終えましたら、動画通り保存して下さい。
また、他のページファイル(page◯◯.html)の基本情報も変更しておきましょう。