- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方5 各ページに情報を追加
最短ホームページテンプレートの使い方5 各ページに情報を追加
今回は各ページに情報を追加のしていきます。
最短ホームページテンプレートの動画の、第5回の部分になります。
情報を追加するのここ
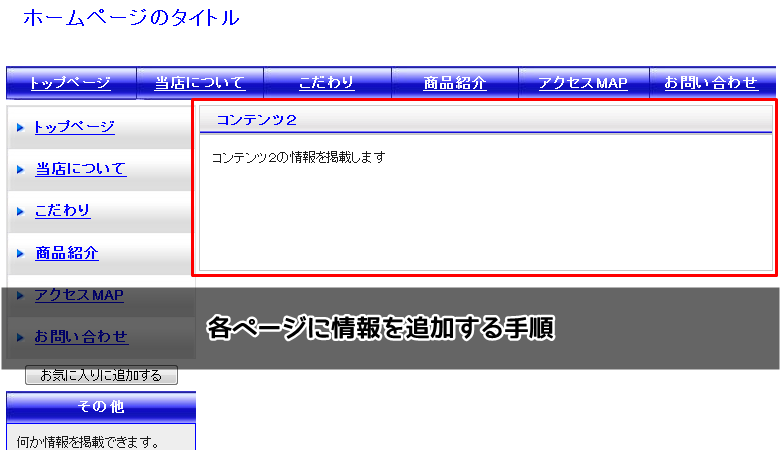
今回の情報を追加する。と言うのは…
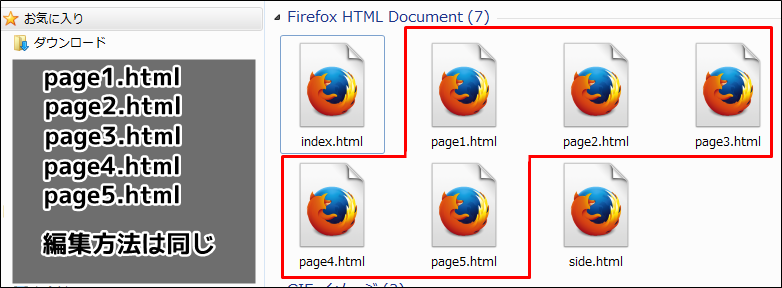
下記画像のページ上部のコンテンツ1(page2,3,4,5.html)です。

どのページも変更方法は同じなので、
今回はpage2.htmlのページで説明していきます。
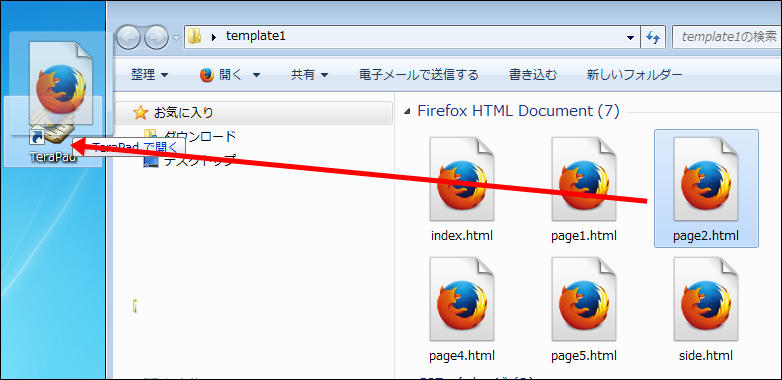
まず、page2.htmlのファイルをテラパッドにドラッグ&ドロップして開きます。
※無料テキストエディタTerapad(テラパッド)を利用

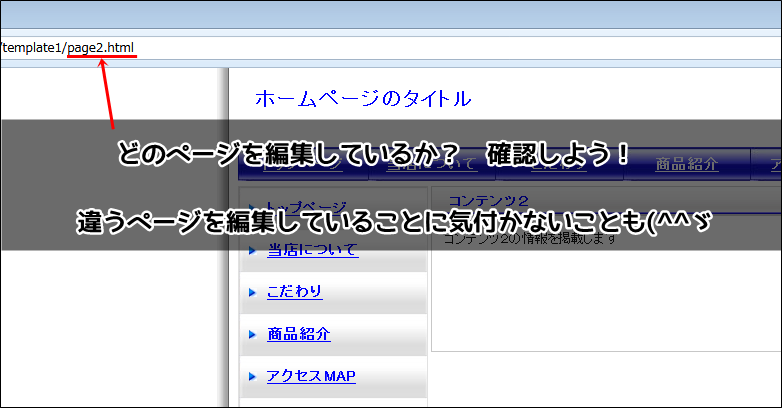
【ワンポイント】
多くのページ(page1.html~page5.html)は、デザインは同じなので
変更するページをしっかり確認しながら進めましょう。
page2.htmlを編集しているつもりでいるのに
page3.htmlやpage4.htmlを編集していることもあります(^^ゞ

各ページのコンテンツを追加するにはココを編集する
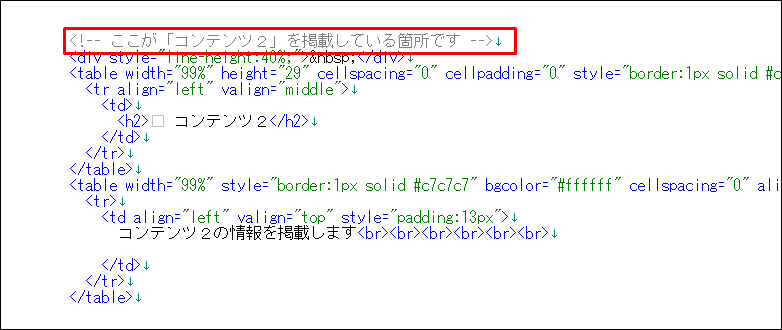
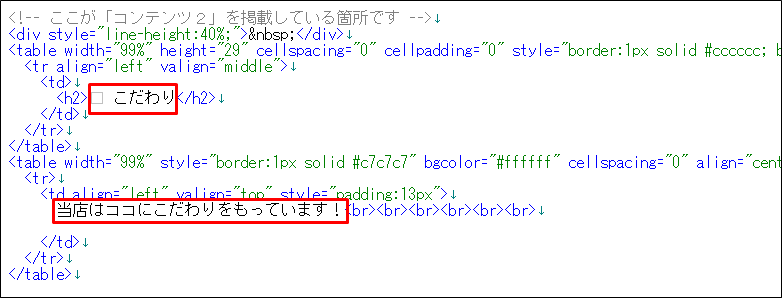
開いたら、<!– ここが「コンテンツ1(2,3)」を掲載している箇所です –>の部分を変更します。

<h2> コンテンツ</h2>の部分(ここは小見出し)と
コンテンツ2の情報を変更します。という部分を変更します。

変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
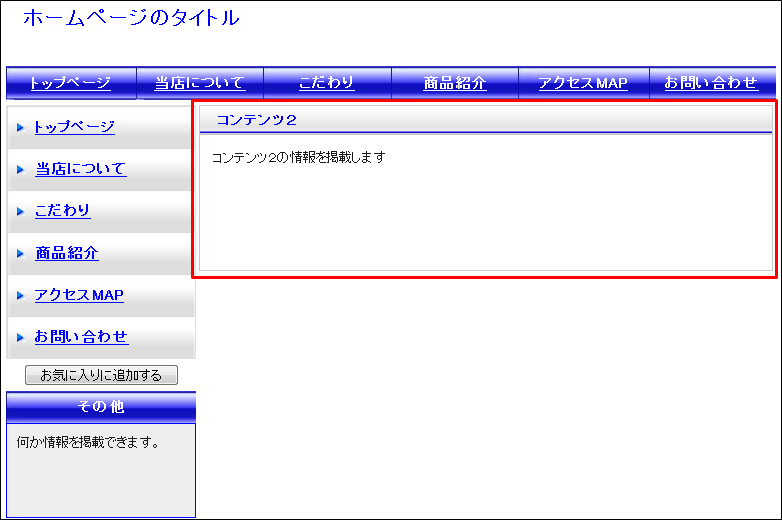
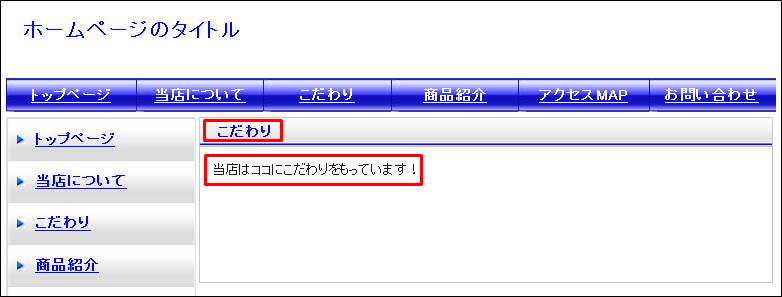
保存が終わったら、更新ボタンを押して
編集した部分が変更されているか確認してみて下さい。
今回の編集でこのように変更されていればOKです。

他のページの編集の仕方も同じ
自分で更新できる最短ホームページテンプレートの初期状態の場合
page1.html~page5.htmlまでは、同じ構成のページになっていますので
基本的な編集方法は今回の説明と同様に進めて下さいね。

【ワンポイント】
まだ、基本的な操作の説明が多いですが
この基本の作業はホームページ作りにはとても大切な部分です。
パソコンの操作に慣れることで作成スピードがあがりますので
焦らずに確実に作っていきましょう。