- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方9 ページ数を増やす手順
最短ホームページテンプレートの使い方9 ページ数を増やす手順
今回はページ数を増やしていきます。
最短ホームページテンプレートの動画の、第9回の部分になります。
ページ数を増やしていくのは超簡単です
ページを増やすのは一言で言えば、ページファイル(page★.html)を増やすだけ。
つまりページごとコピーして、ファイル名を変える。
たったこれだけの作業で、ページはいくらでも増やすことができます。

実際にページ増やす手順を説明します。
今回は例としてpage1.htmlをコピーしてページを増やします。
まずフォルダ内の、page1.htmlを1回クリックして選択したら、
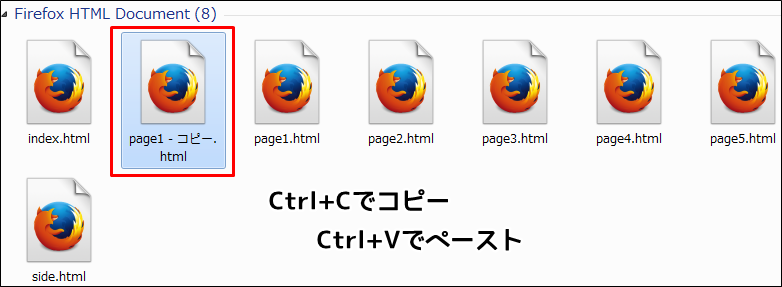
キーボードのCtrl+Cでコピーします。(画面上、何も起こらない)
そしてキーボードのCtrl+Vでペーストします。
※このコピー&ペーストのショートカットは超使います
しっかり出来ると、page1-コピー-.htmlというファイルができます。

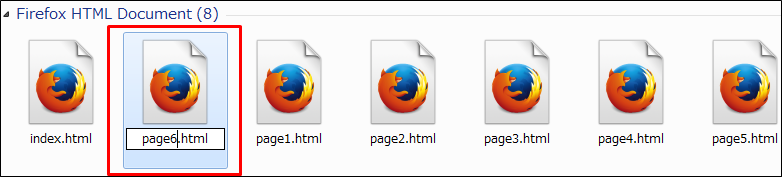
次にファイルの名前を変えます。
今回は、page1-コピー-.htmlをpage6.htmlにします。

【ワンポイント】
ファイルの名前を変える際には
ファイルを選択しキーボードのF2を押せば、名前を変えられます。
右クリックして変更するよりF2を押した方が早いので
この方法も必ず覚えて下さいね。
これでpage6.htmlというページが増えた。となりますが…
内容はコピー元のpage1.htmlと全く同じ状態ですので、編集していきます。
新たに増やしたpage6.htmlをテキストエディタにドラッグ&ドロップします。
※無料テキストエディタTerapad(テラパッド)を利用

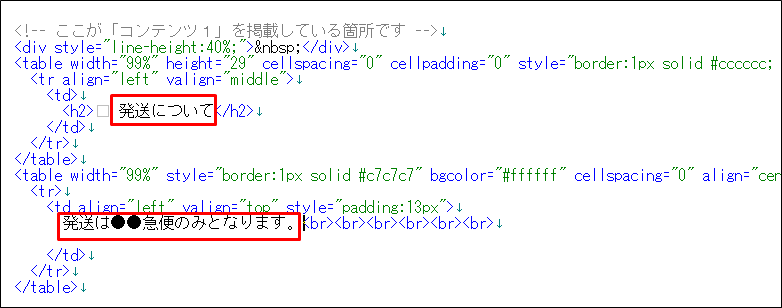
page6.htmlを「発送について」というページを作るとして
h2と、その下の情報を編集します。

変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
保存が終わったら、更新ボタンを押して
編集した部分が変わっているか確認してみて下さい。
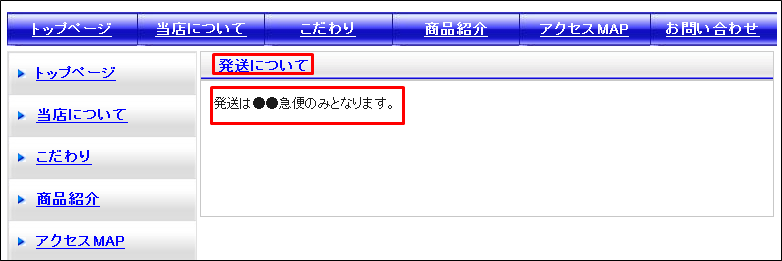
今回の編集でpage6.htmlがこのように変更されていればOKです。

他ページから辿れるようにリンクもしてみよう!
ページが増えたので、他のページからのリンクを貼って
どこからでもpage6.htmlへ行けるようにしてみます。
今回は、サイドバーから飛べるようにしますね。
サイドバーを編集するので、side.htmlを、テラパッドにドラッグ&ドロップして開きます。
 ※無料テキストエディタTerapad(テラパッド)を利用
※無料テキストエディタTerapad(テラパッド)を利用
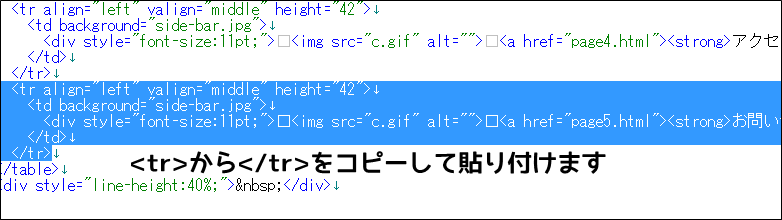
ファイルを開いたら、page5.htmlのお問い合わせの部分を探し
上下の<tr>から</tr>まで、をコピーします。

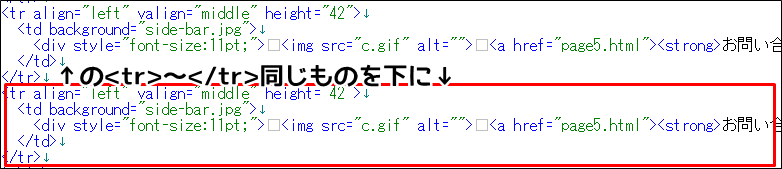
すぐ下に貼り付けます。 ※ここで<tr> </tr>などを消しちゃわないように!

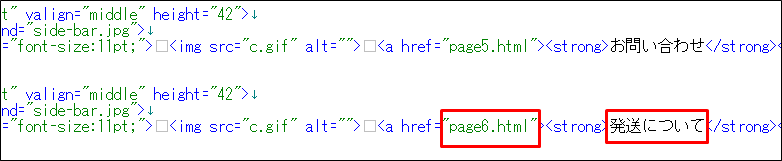
そして2ヶ所 page5.htmlをpage6.htmlに
お問い合わせは発送についてに変更して保存します。

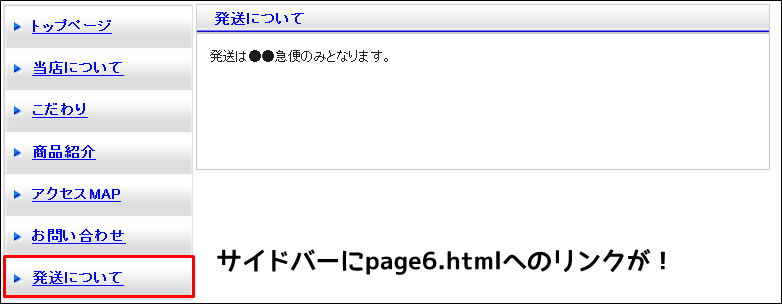
この編集でサイドバーの部分がこのように変更されていればOKです。

最短ホームページテンプレートの場合は、
サイドバー(side.html)は全てのページに反映されますので、
リンクを貼る場合にも便利です。
【ワンポイント】
トップページからは、全てのページに行けるよう
新しいページを増やしたらリンクすることを忘れないようにしましょう。
リンクがないとサイト訪問者がページに辿り着かないので注意して下さいね。