- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方4 サイドバーを変更しよう
最短ホームページテンプレートの使い方4 サイドバーを変更しよう
タイトルバーの変更の次はコンテンツバーを変更します。
最短ホームページテンプレートの動画の、第4回の部分になります。
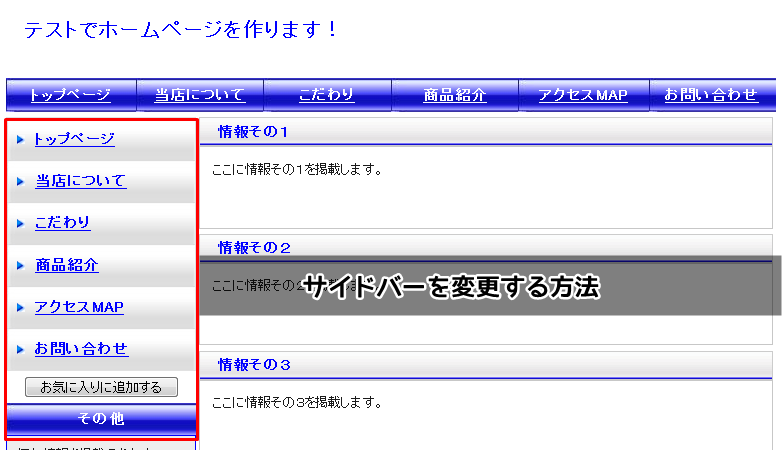
最短ホームページテンプレートのサイドバーはここ
今回のコンテンツバーを変更する。と言うのは…
下記画像のページの左側(仕様によって右側)の部分になります。

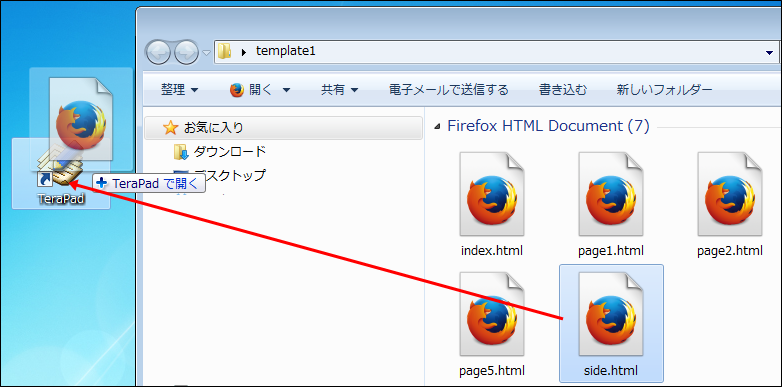
まず、side.htmlのファイルをテラパッドにドラッグ&ドロップして開きます。
※無料テキストエディタTerapad(テラパッド)を利用

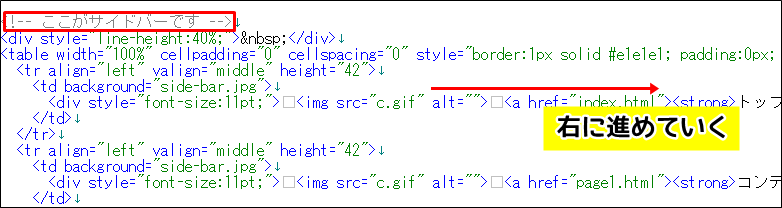
サイドバーを変更するにはココを変更する
開いたら、<!– ここがサイドバーです –>の部分を右側に進めていきます。

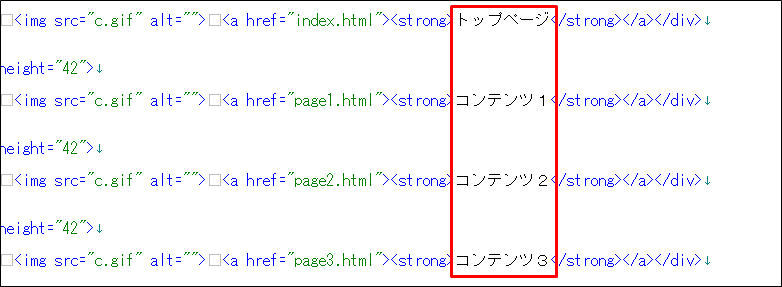
すると、こちらの箇所が出てきます。
 この文字の部分を変更していきます。
この文字の部分を変更していきます。
例えば… こちらを、前回のタイトルバーの変更と同じように変更します。
 変更したら保存します。
変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
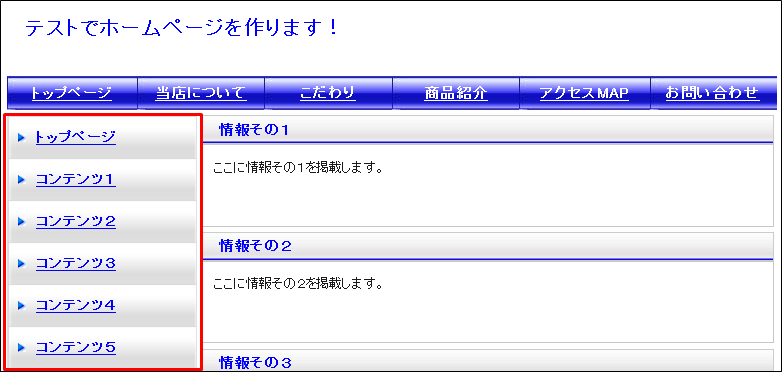
保存が終わったら、更新ボタンを押して
サイドバーが変更されているか確認してみて下さい。
このように変更されていればOKです。

最短ホームページテンプレートのサイドバーの特徴
最短ホームページテンプレートのサイドバーの特徴としては
1つのファイル(side.html)を編集する作業だけで
他のページのサイドバーまでも変更できる点です。(非常にラクです)
これは、どのページもside.htmlを読み込む設定になっているからです。
但し、どのページもside.htmlを読み込むと言うことは…
打ち間違えたりすると、全てのページで間違いが反映されますから、ご注意を(^^ゞ
【ワンポイント】
お気に入り、その他の情報の編集方法も、サイドバー(side.html)で変更します。
変更方法は、動画で確認してみて下さい。すごく簡単に変更できますよ。
自分で更新できる最短ホームページテンプレートは、
こうした簡単な作業の繰り返しなので、やっている間に身についていきます。
自然と覚えられるのは…こうした反復練習があるからですね。