- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方2 タイトルを掲載しよう
最短ホームページテンプレートの使い方2 タイトルを掲載しよう
基本情報の次はタイトルバーのタイトルを変更することです。
最短ホームページテンプレートの動画では、第2回の部分になります。
初期状態のホームページを確認しよう!
まず、現在のホームページを確認してみましょう。
※index.htmlをダブルクリックすれば確認できます。

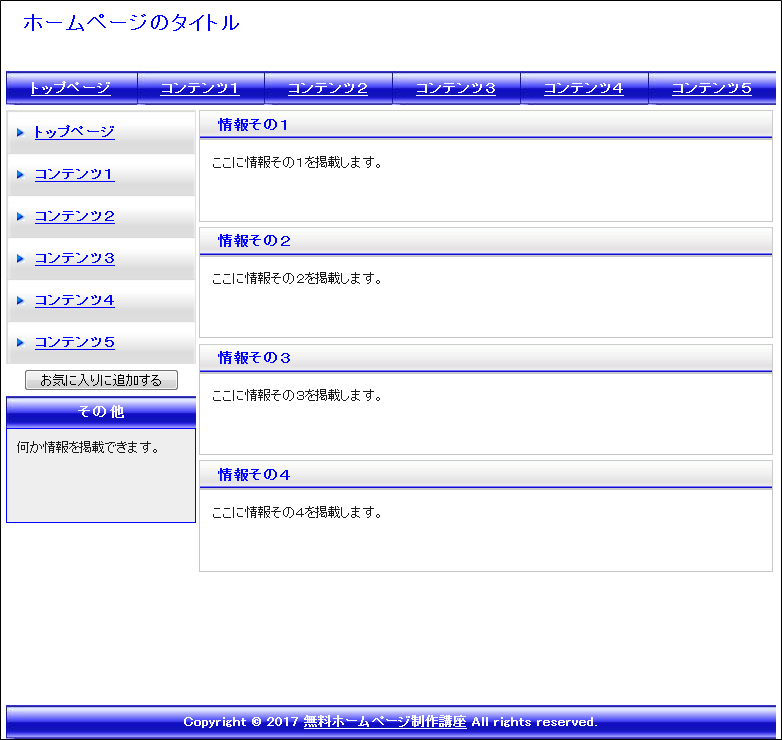
今回のタイトルを変更する。と言うのは…
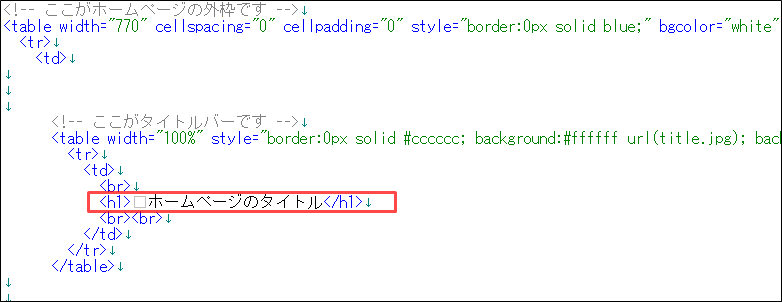
下記画像のホームページタイトルという部分です。

【ワンポイント】
ここで行う作業はとても簡単な作業です。
ただ、作業は簡単なのですが
ホームページ作成の中では、最も重要とも言える部分です。
ホームページのタイトルはSEO対策(検索エンジン最適化)でも
非常に大切になりますので、じっくり考えて決めて下さいね。
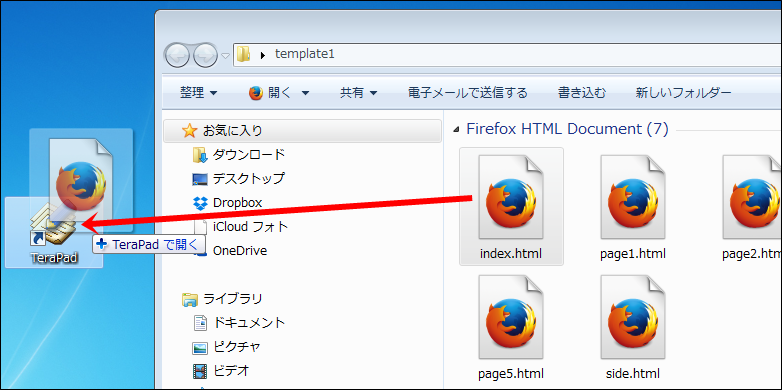
まず、index.htmlのファイルをテキストエディタにドラッグ&ドロップします。
※無料テキストエディタTerapad(テラパッド)を利用

タイトルを変更するソース部分はここ
開いたら、ここが<h1> ホームページのタイトル </h1>の文字部分を
あなたが考えたタイトルに変更します。
※<h1> </h1>のタグは絶対に消さず文字部分だけ変更

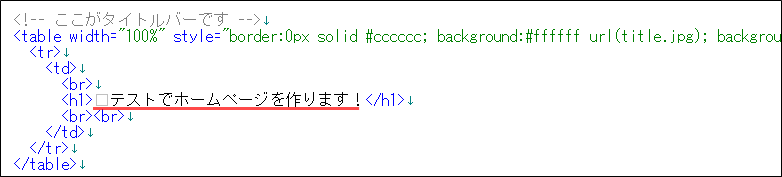
サンプルで下記のように変更しました。

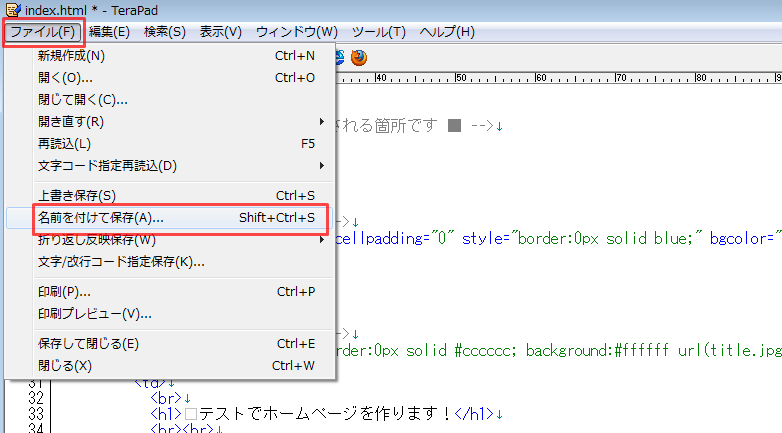
変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。

【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
保存が終わったら、更新ボタンを押して
ファイルが変更されているか確認してみて下さい。
【ワンポイント】
更新は、更新ボタンを押さなくても、
キーボードのCtrl + F5 のショートカットキーを使い更新できます。
インターネットエクスプローラー(IE)やFirefoxでは
Ctrl + F5をスーパーリロードと言います。
スーパーリロードについて、詳しく理解する必要はないですが、
古いデータは消え、最新の状態になる。と思って頂ければ結構です。
タイトルバーの画像・文字色・文字サイズの変更
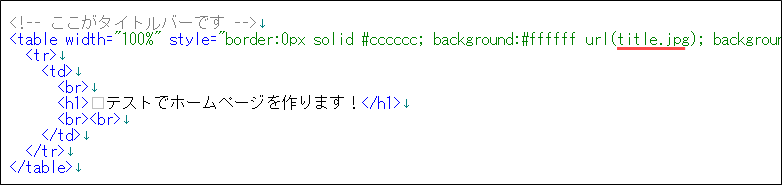
また、タイトルバーの画像は下記で変更できます。

そして、この部分(h1)の部分の
文字の色や文字サイズはスタイルシートを変更することで変えることも出来ます。

ここまで来たら、最後の作業は、
変更したタイトルを、index.htmlのファイル以外にも貼り付けます。
今回変更したタイトル部分を丸ごとコピーして
page1.html~page5.htmlのタイトル部分にコピーをして完成です。
【ワンポイント】
index.html以外のページへのコピーを忘れないで下さい。
※よく忘れます
page2.html page3.htmlなどをテキストエディタで開き
タイトル部分にコピーして下さいね。