- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方7 フッターの情報を変更
最短ホームページテンプレートの使い方7 フッターの情報を変更
今回はフッター(一番下)の情報を変更していきます。
最短ホームページテンプレートの動画の、第7回の部分になります。
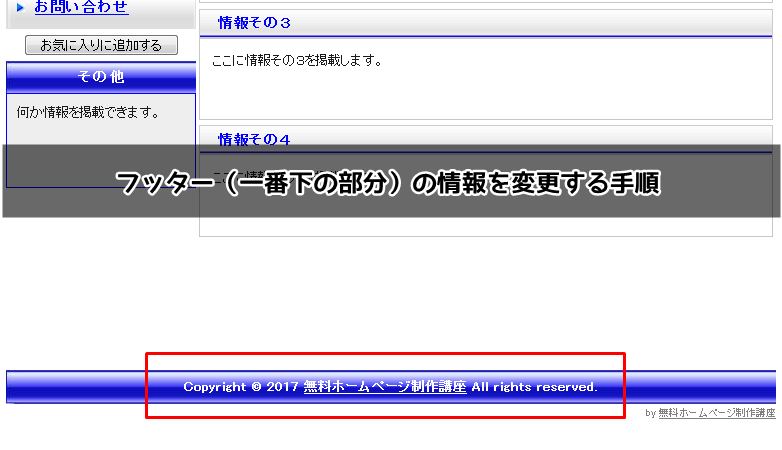
情報を変更していくのはここ
今回はホームページの一番下の情報を編集していきます。
下記画像の最も下の部分です。

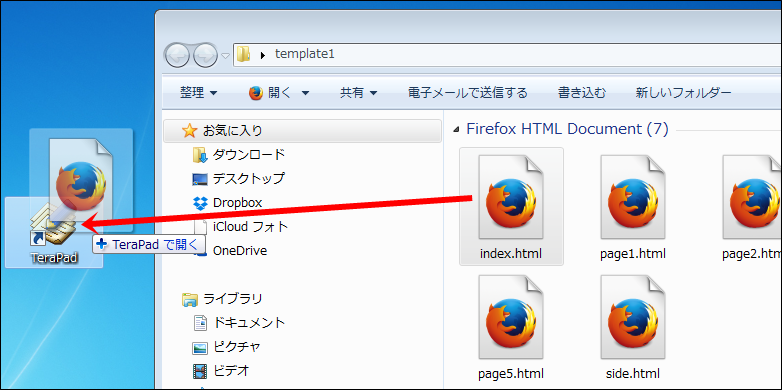
まず、index.htmlのファイルをテキストエディタにドラッグ&ドロップします。
※無料テキストエディタTerapad(テラパッド)を利用

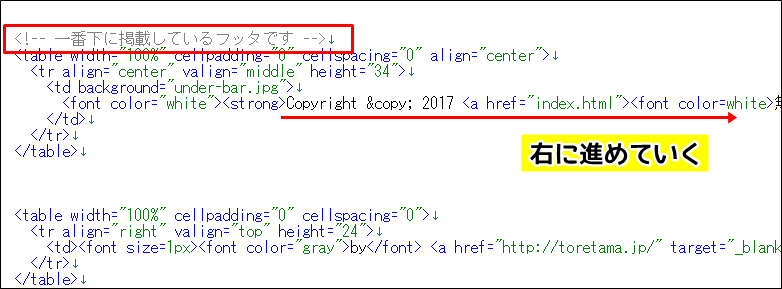
フッターの情報はココを編集する
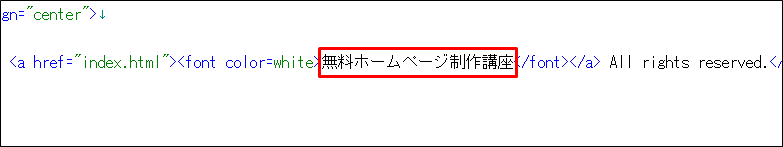
開いたら、<!– 一番下に掲載しているフッタです –>の部分を編集していきます。
右に進めていきます。

Copyrightの部分で、現在は無料ホームページ制作講座と書かれていますので
ここをお好みのテキストに編集します。

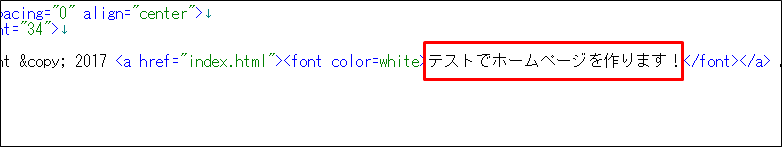
例えば、タイトルと同じようにテストでホームページを作ります!に変えます。

変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
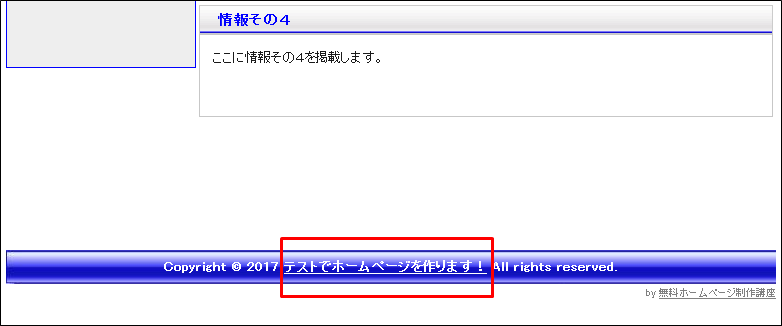
保存が終わったら、更新ボタンを押して
編集した部分が変更されているか確認してみて下さい。
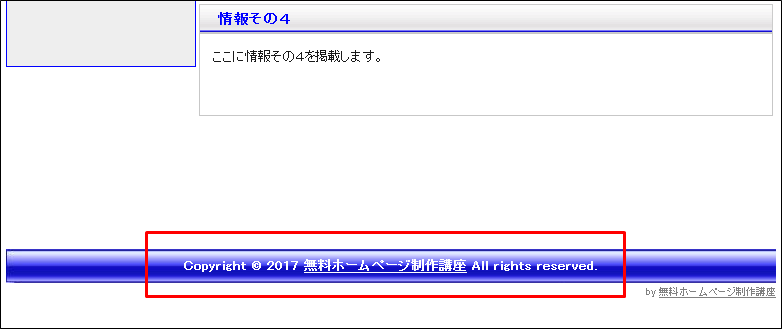
今回の編集でフッターがこのように変更されていればOKです。

トップページ(index.html)が終わったら他のページも編集する
今回は、トップページ(index.html)だけの変更なので、
他のページ(page1.html~page5.html)のフッターも変更する必要があります。
変更箇所だけをコピー&ペーストする方法もありますが…
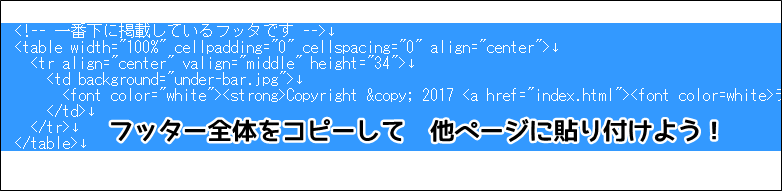
簡単で間違いがないようにするには、フッター全体をコピペする方法なので、
下記のように、フッター全体をコピーして他のページに貼り付けて下さい。
※side.htmlは変更する必要はないです

すでにご説明していますが…
自分で更新できる最短ホームページテンプレートの場合
こうして、他ページへコピー&ペーストする作業が必要な部分があります。
(タイトル・タイトルバー・コンテンツバー・フッター)
コピー&ペーストは簡単ですが、
簡単がゆえに確認不足になるので、しっかり確認してコピペしましょう。
※HTMLは、間違えるとデザインが崩れますので要注意
【ワンポイント】
ここまでは、基本的な編集が多かったですが、
次はいよいよ、パーツを使ったカスタマイズが出てきます。
でも最短ホームページテンプレートの場合は
コピー&ペーストしてのが主なので無理なくできますよ。