- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方 レイアウトが崩れたらここを確認!
最短ホームページテンプレートの使い方 レイアウトが崩れたらここを確認!
今回はレイアウトが崩れた時の対処法をお伝えします。
最短ホームページテンプレートの動画では説明はありませんが
多くの方が失敗する部分なので、解説しておきますね。
レイアウトが崩れるってどんな状態なのか?
最短ホームページテンプレートで最も多いレイアウト崩れは
テーブル周辺のタグ忘れが圧倒的に多いです。
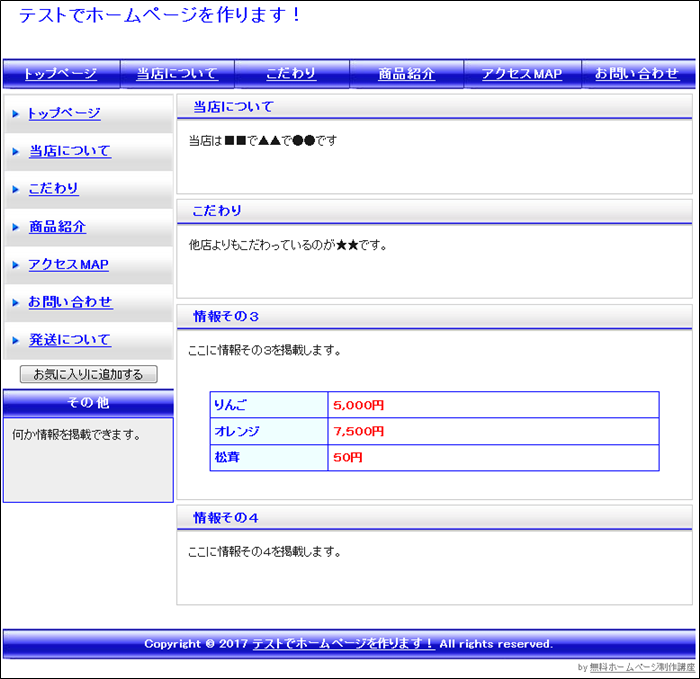
まず、正常に表示されている状態を見て下さい。

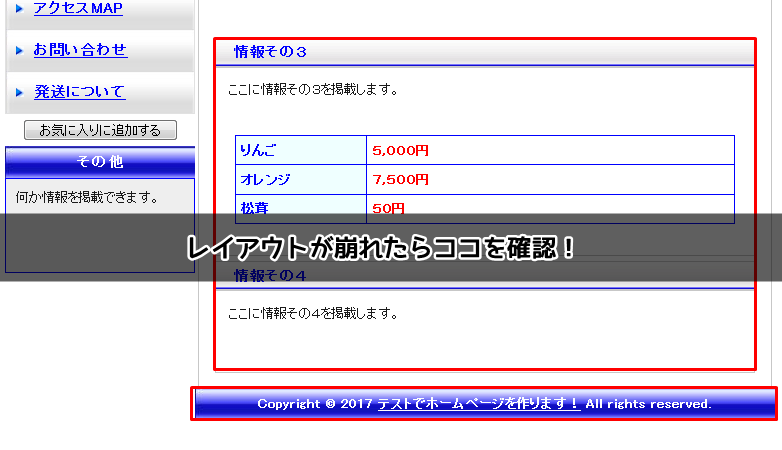
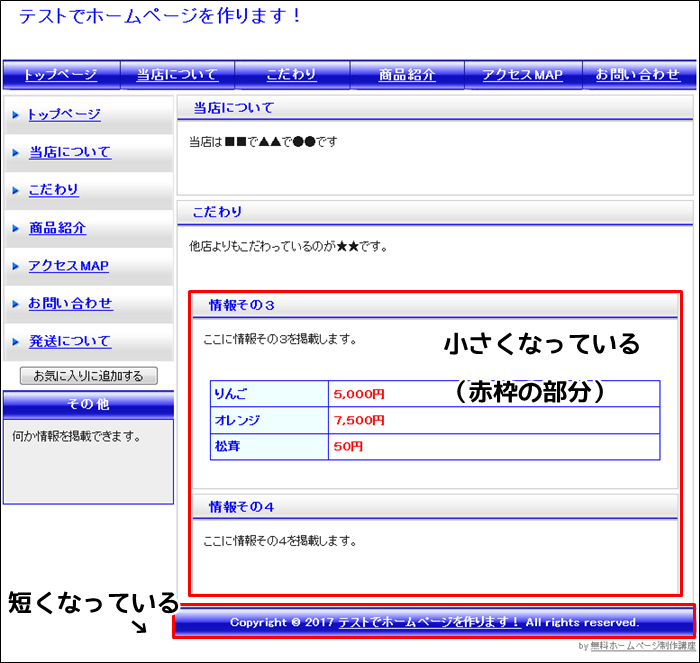
次にレイアウトが崩れている部分を見て下さい。

違いは一番下のフッターが短くなっていること。
そして、情報その3・その4の枠が小さくなっていることです。
最短ホームページテンプレートの場合、HTMLを編集していくので
少しのミスでもこうしたレイアウト崩れが起きる可能性はあります。
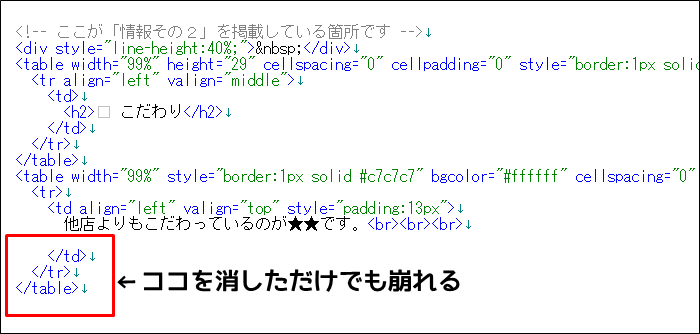
今回は、わざとレイアウトを崩しましたが…
HTMLのタグを一部消しただけで、こうして崩れることを知って下さい。

特に今回わざと消したタグ(</td></tr></table>)は
最短ホームページテンプレートでは多く使われているタグで
これを間違って消してしまう方が、実に多いです。
レイアウトが崩れても焦らずに原因を特定する
最短ホームページテンプレートの場合、
基本的にとてもシンプルな構成になっています。
従って、テーマが崩れた時も原因を特定し易くなっているので
まずは【落ち着くこと】が重要です。
焦らずに、コーヒでも飲んで一息ついて確認していきましょう。

原因が、テーブル周辺のタグ(</td></tr></table>)にある場合、
上から順番に原因を探っていきます。
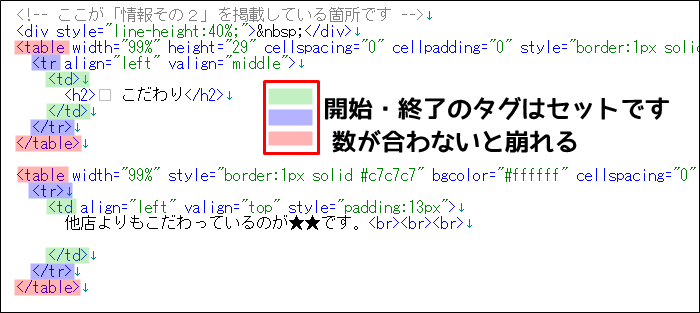
テーブル周辺のタグで基本となることは下記です。
<td>から始まり </td>で終わる
<tr>から始まり </tr>で終わる
<tabele>から始まり </tabele>で終わる
つまり、上記のどれか(又は全て)の開始タグと終了タグの数が
多かったり、少なかったりと合っていないことが原因という場合がほとんど。
ですので、開始・終了タグの数を確認して下さい。

これでホボ、レイアウトの崩れは解決します。
最も重要なのはミスを減らす対策のインデント
レイアウトが崩れてしまう多くは、やはり人的なミスです。
最短ホームページテンプレートでは
パーツのHTMLをコピー&ペーストをしていくことが多いため
どうしてもこうしたミスは起こるものです。
だから極力ミスを少なくするための対策として、
常にインデントを意識する癖を付けて欲しいと思います。
【ワンポイント】
インデントというのは、字下げをしてHTMLを見やすくすることです。
難しく考えなくてOKですが…綺麗にソースを整理して下さい。
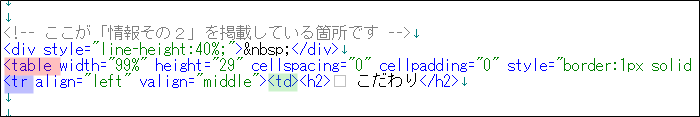
例えば、下記のようにぐちゃぐちゃしたソースは
見難いし、ミスも起こる可能性がどんどん高くなってしまいます。
※<tr>や<td>を同じ列に配列すると見難い

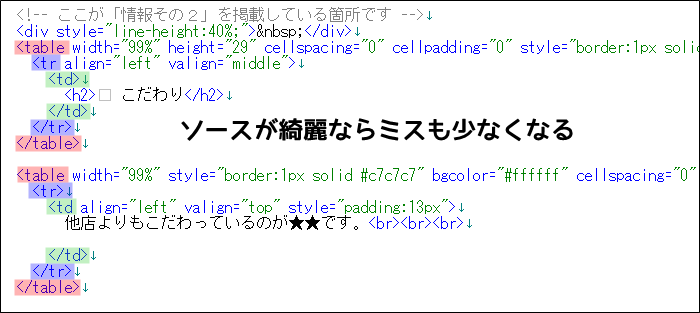
だから、できる限りタグごとに改行をして綺麗なソースにすることがインデントです。
普段から綺麗にしておけば、
万が一、レイアウト崩れが発生しても原因が特定しやすくなります。
※こうして綺麗にしておけばミスもすぐ解決

最短ホームページテンプレートでは
初期状態はすごく綺麗にソースが配列されています。
従いまして、あなたもその綺麗な状態を続けることを意識して下さい。
【ワンポイント】
レイアウト崩れの多くはテーブル周辺のタグの数違いですが、
何より、普段から綺麗なソースとなるようインデントを心掛けましょう。