- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方8 パーツを使いカスタマイズ
最短ホームページテンプレートの使い方8 パーツを使いカスタマイズ
今回はパーツを使いカスタマイズしていきます。
最短ホームページテンプレートの動画の、第8回の部分になります。
カスタマイズに使えるパーツは豊富
最短ホームページテンプレートの良い点の1つとして、
パーツテンプレートがあることだと思います。
ホームページはパーツの組み合わせで自由にカスタマイズできるので
このパーツ集がホームページ作成には非常に役立つわけです。
パーツは実にたくさん用意してありますので、
そのパーツのソースをコピー&ペーストしていくだけです。
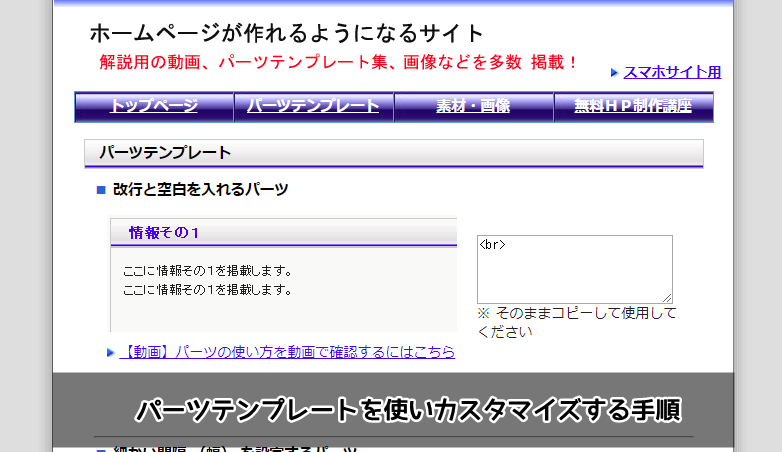
では、少しパーツを紹介しますね。
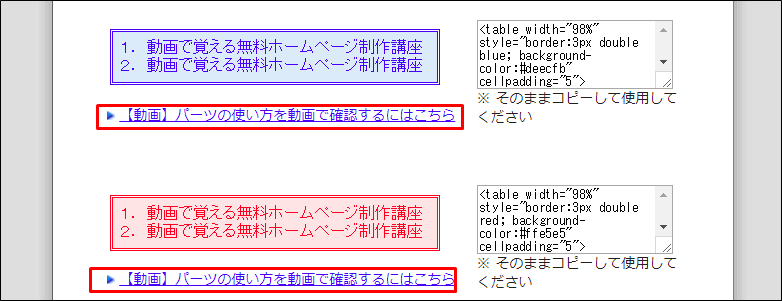
二重線の枠を表示するパーツ

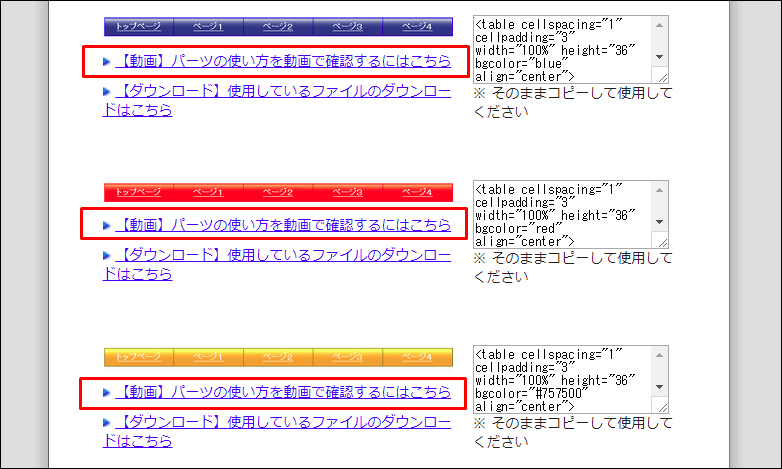
コンテンツバーのパーツ

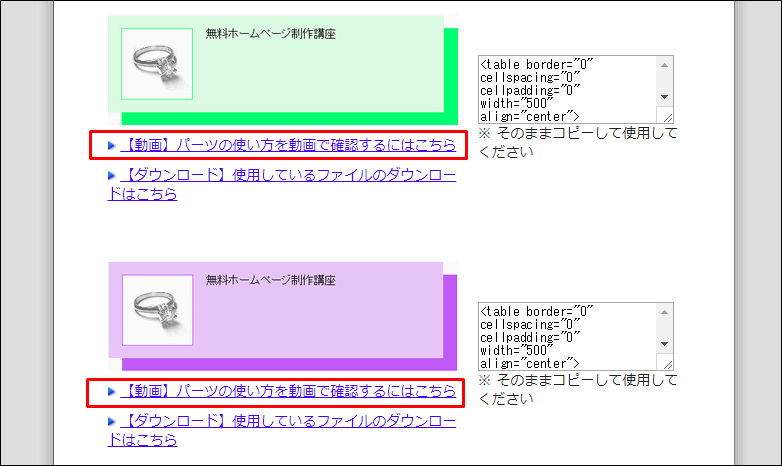
商品の説明に活用できるパーツ

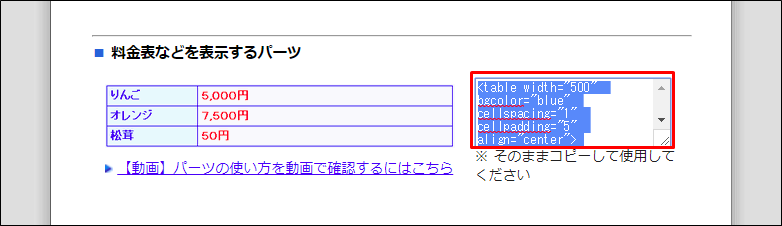
細かい間隔 (幅) を設定するパーツや料金表など
とても全てが紹介できないぐらい、パーツはたくさんありますし…
このパーツ1つ、1つの使い方が全て動画で解説されていますので
初めての方も安心して使えますよ。
パーツをコピペしてカスタマイズしてみる
今回は例としてトップページをカスタマイズするので、
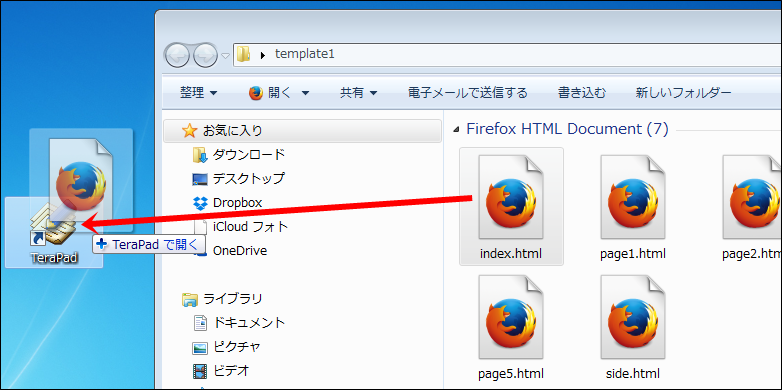
まず、index.htmlのファイルをテキストエディタにドラッグ&ドロップします。
※無料テキストエディタTerapad(テラパッド)を利用

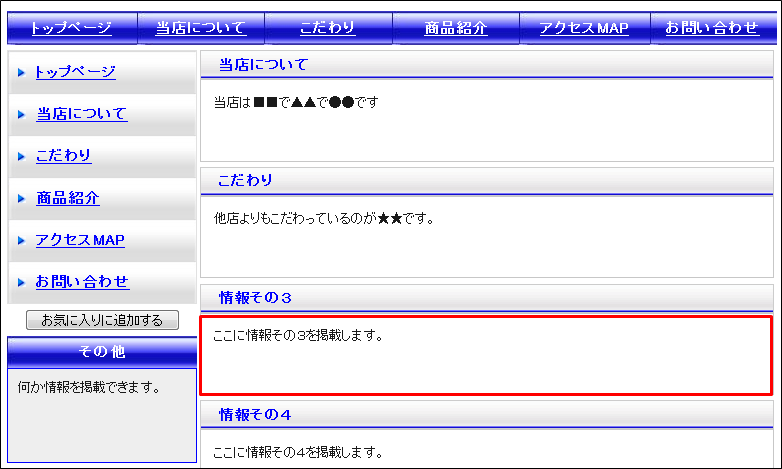
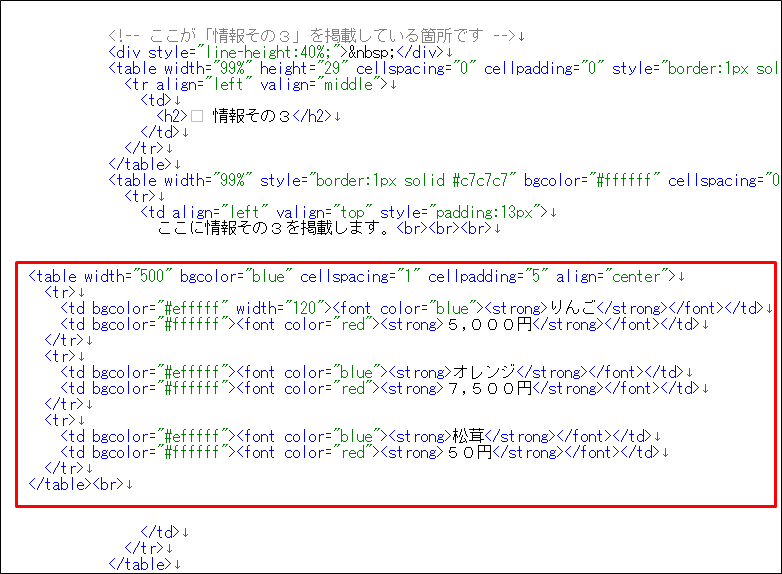
情報、その3の部分に料金表を入れてみます。

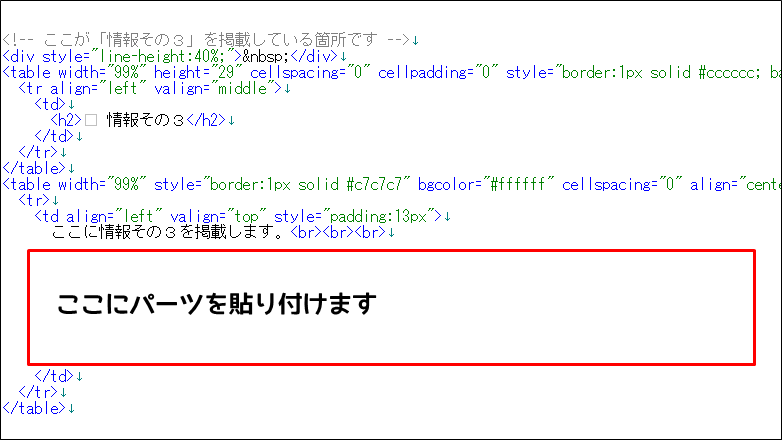
index.htmlファイルを開いたら、下記にパーツを入れます。

パーツテンプレート集の、料金表パーツへ行き、
好みの色のパーツのソースを全てコピーします。

そしてコピーしたソースを
先程のindex.htmlの中の、その3部分に貼り付けます。

変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
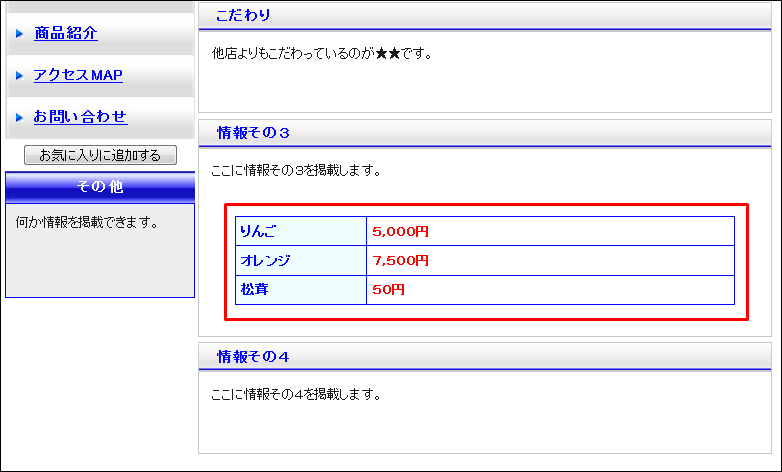
保存が終わったら、更新ボタンを押して
編集した部分が変更されているか確認してみて下さい。
今回の編集でこのように変更されていればOKです。

このカスタマイズ方法と、文章や画像を駆使して
ホームページ全体の構成を作っていきます。
➡ 最初はコピーしペーストすることも遅い
➡ 編集するソースを探すのも時間が掛かる
➡ 間違えて、少しパニック
不慣れな時は、少し大変に感じるかも知れませんが…
やればやるほど慣れますので、めげずに進めて下さいね。
全く違う雰囲気のサイトも慣れれば数分で!
最短ホームページテンプレートでのホームページ作りの基本は、
コピー&ペーストの繰り返しになります。
しかし今回のパーツ紹介でもわかるよう
とても簡単に雰囲気を変えることもできます。
例えば、こうしたデザインに変更するのも難しくないです。
慣れれば、こうしたカスタマイズも数分で出来ちゃいます。

【ワンポイント】
改行と空白を入れるパーツや、 文字の色を変更するパーツなど
よく使うものは、辞書ツールに登録しておくのが良いです。
Windowsの場合、IME辞書ツールが最初から入っていると思うので
それを使っても良いですし、Google日本語入力などを利用してもOKです。
ここまでの8回の動画を見て作業して頂ければ
最短ホームページテンプレートで基本のホームページ作りは出来ますので
あとは、他のページを編集していきます。
レンタルサーバーの借り方やお問い合わせフォームを設定する手順は、
また違う記事に書かせて頂きます。
とにかく、ここまでが非常に重要な基礎になり
何度もやっていればソースを見ることも、ショートカットキーを使うのもかなり慣れ、
驚くほど作業はスピードも早くなります。
「習うより慣れろ」という感じですが…
そうして身につけたスキルは、ずっと役立ちますよ。