- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方3 コンテンツバーを変更しよう
最短ホームページテンプレートの使い方3 コンテンツバーを変更しよう
タイトルバーの変更の次はコンテンツバーを変更します。
最短ホームページテンプレートの動画の、第3回の部分になります。
当ページの目次
最短ホームページテンプレートのコンテンツバーはここ
今回のコンテンツバーを変更する。と言うのは…
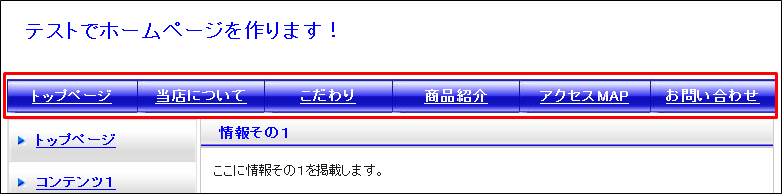
下記画像のトップページ~コンテンツ1,2,3,4,5という部分になります。

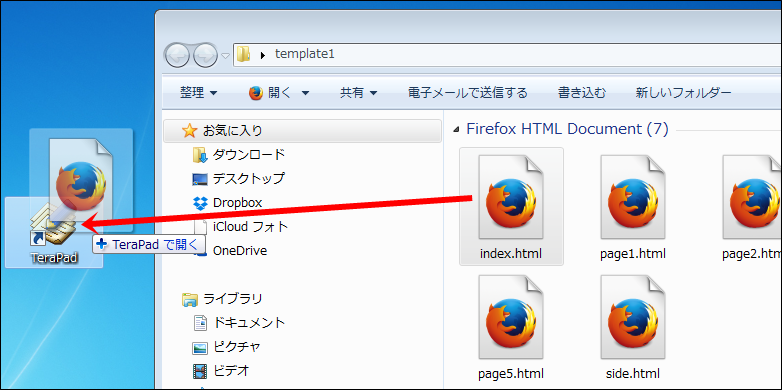
まず、index.htmlをテラパッドに、ドラッグ&ドロップして開きます。
※無料テキストエディタTerapad(テラパッド)を利用

コンテンツバーを変更するにはココを変更する
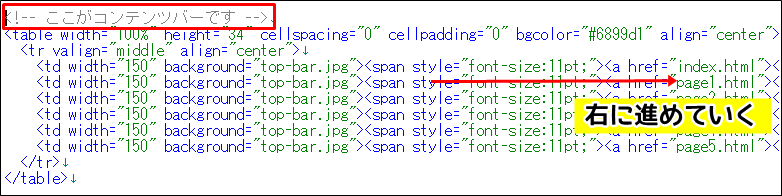
開いたら、<!– ここがコンテンツバーです –>の部分を右に進めていきます。

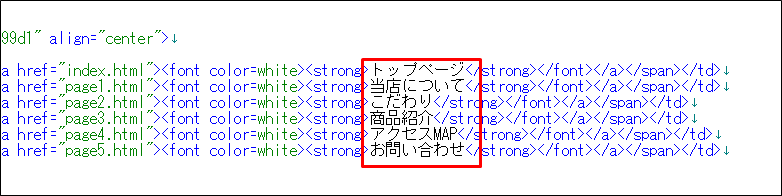
すると、こちらの箇所が出てきます。
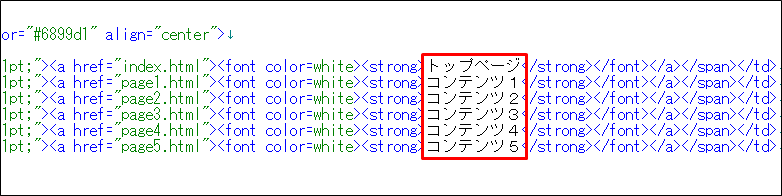
 この文字の部分を変更していきます。
この文字の部分を変更していきます。
例えば… このように変更します。
 変更したら保存します。
変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
保存が終わったら、更新ボタンを押して
コンテンツバーが変更されているか確認してみて下さい。
このように変更されていればOKです。

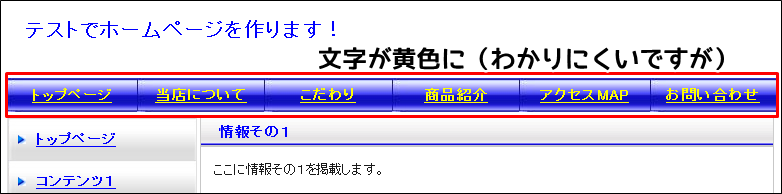
コンテンツバーの文字色を変更した場合は!
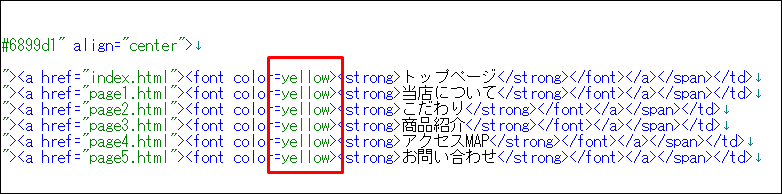
コンテンツバーの文字色を変更した場合、HTMLソースの色を変更します。

例えば黄色に変更したければ、whiteの部分をyellowに変更します。

【ワンポイント】
コンテンツバーの背景も画像を変更することができます。
変更方法は、動画で確認してみて下さい。
すごく簡単に変更できますよ。
最後に他のページのコンテンツバーも変更する
トップページ(index.html)を変更し保存したら
他のページ(page2.htmlやpage3.html)も変更していきます。
変更したトップページ(index.html)の下記をコピーします。
コピーした部分を他のページ(page2.htmlやpage3.html)に貼り付けます。
page2.html page3.html page4.html page5.htmlに
<!– ここがコンテンツバーです –> ~ </table>部分に、コピーしたものを貼り付け完成。
全てのページ(side.html以外)に貼り付けたら
コンテンツバーの変更は終了となりますので、全ページ確認して下さいね。
自分で更新できる最短ホームページテンプレートは、
こうした簡単な作業を1つ1つクリアしていけば、しっかり完成します。
説明も動画なので、是非、活用して下さいね。










































