- Home
- ホームページ制作の基礎知識
- ホームページ設計のすすめ
ホームページ設計のすすめ
インターネットで調べ物をしたり、何か手続きなどをしていると、
時々、一度参照したページに戻れなくなることがありませんか。
確かにリンクをたどってあのページを見たんだけど・・・
前に参照したポータルサイトからたどりつけない・・・
戻るボタンで戻れればよいのですが、
時間が経ってしまうとなかなかそうもいきません。
ひょっとすると自分がつくったサイトもそのようなことがあるかもしれません。
それほど階層が複雑でなければ、全てのページを参照すれば見つかるでしょうけど。
そのようなサイトは、参照していてストレスがたまるものです。
自分のホームページが訪問者さんに参照しやすいページものにするために、
作る前に「簡単に設計」してみることをおすすめします。
「設計」と聞くと、なんだかシステムエンジニアの仕事みたいですが、
設計書を本格的にかかなくても、ホームページの設計はできるのです。
本当、簡単に。 で良いと思います。
【設計その1】
ホームページで参照する人になりきる。
なりきった上で、ホームページで「したいこと」を書いてみましょう。
例えば、美容室のサイトであれば、こんな感じでしょうか。
①料金を調べる。
②定休日や開店時間を調べる。
③場所を調べる。
④予約をする。あるいは予約の問い合わせ先を確認する。
余談ですが、これをエンジニアは「シナリオ」と呼んでいます。
【設計その2】
「シナリオ」ができれば、それが実行できるシーン「画面」をどのように
作ったらよいか、ホームページの画面のポンチ絵(概略の図)を描いてみましょう。
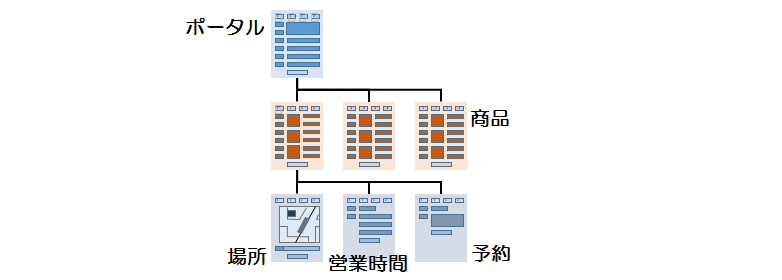
【設計その3】
その画面をどのようにリンクさせるか「つながり」の絵を描いてみましょう。
描いてみると、サイトを訪れた方の利便性も見えてきますよ。

最近はテンプレートを使ってホームページを作成することもあると思いますが、
少なくとも「シナリオ」があればスムーズに利用できるか確かめる事ができます。