- Home
- 最短ホームページテンプレートについて
- 最短ホームページテンプレートの使い方6 トップページに情報を追加
最短ホームページテンプレートの使い方6 トップページに情報を追加
今回はトップページに情報追加していきます。
最短ホームページテンプレートの動画の、第6回の部分になります。
情報を変更していくのはここ
今回はトップページ(index.html)ですが…
下記画像のページ情報(その1・その2・その3・その4)です
 情報1も情報2も情報3も、編集方法は基本的に同じなので
情報1も情報2も情報3も、編集方法は基本的に同じなので
1つ覚えれば、他の部分も変更できます。
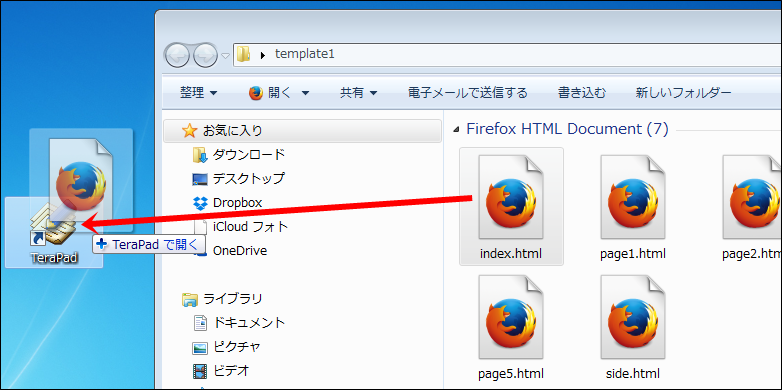
まず、index.htmlのファイルをテキストエディタにドラッグ&ドロップします。
※無料テキストエディタTerapad(テラパッド)を利用

トップページの情報はココを編集する
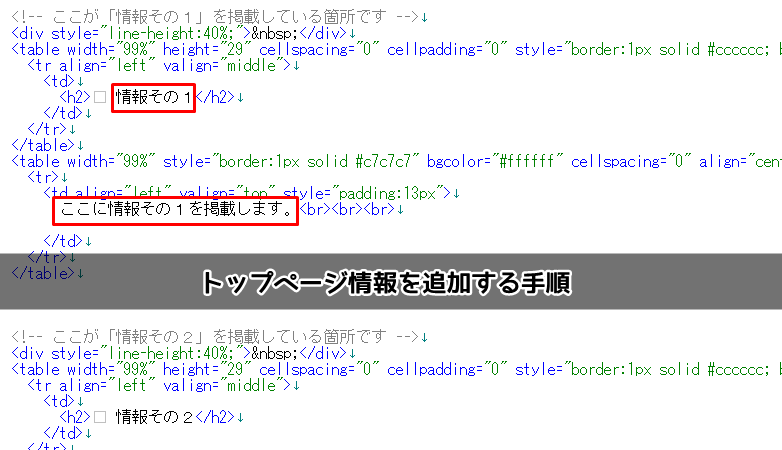
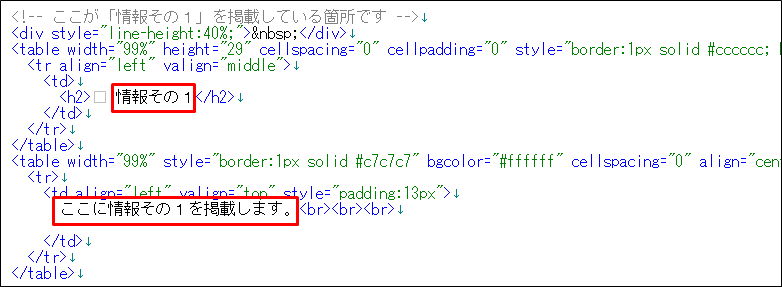
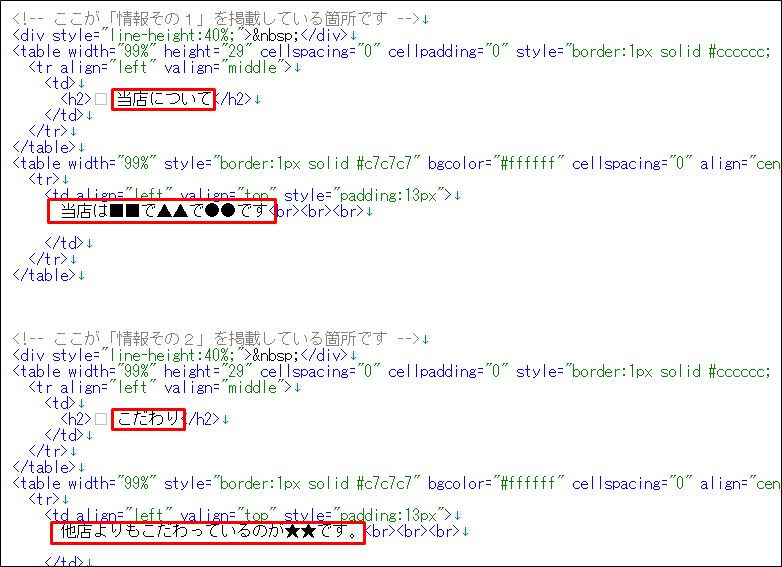
開いたら、<!– ここが「情報その1」を掲載している箇所です –>の部分を変更します。

<h2> 情報その1</h2>の部分(ここは小見出し)と
ここに情報その1を掲載します。という部分を変更します。
手順は各ページに情報を追加すると変わりませんね。

変更したら保存します。
保存方法は、ファイル⇒ 上書き保存で保存できます。
【ワンポイント】
保存は、ファイル⇒上書き保存としなくても、
キーボードのCtrl + s のショートカットキーを使い保存できます。
このCtrl + s での保存は、めちゃくちゃ使えますので、
こちらの保存方法を癖にしましょう。
保存が終わったら、更新ボタンを押して
編集した部分が変更されているか確認してみて下さい。
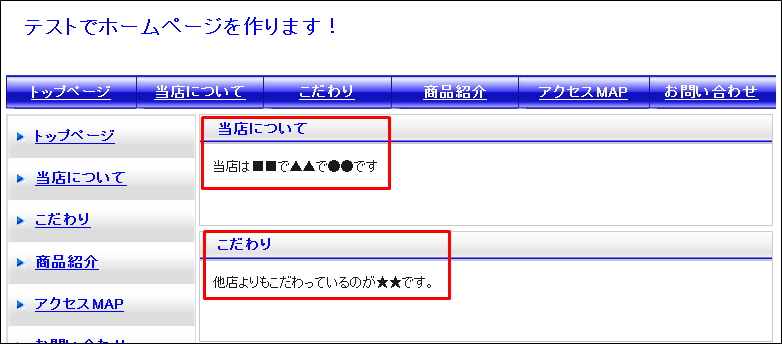
今回の編集でこのように変更されていればOKです。

初めてのサイト作り トップページで多い失敗
自分で更新できる最短ホームページテンプレートだけではありませんが…
トップページは、検索エンジンでも表示され
最も訪問者(アクセス)も多くなる大切なページです。
アクセスも多いからこそ!
よくやってしまう失敗が、何でもかんでもトップページに書いてしまうこと。
SEO対策(検索エンジン最適化)を考えても
サイト全体のボリュームはとても大切な要素ですが、
あまりにもトップページに情報が多いと、他のページを見る気がなくなります。
従って、トップページの考え方としては、
そこから他ページへ行くための概要という感じが良いかと思います。
【ワンポイント】
これは、動画でも解説されていますが…
トップページから、他ページへのリンクしておくのは重要です。
「ここから◯◯ページ行くよ」と
わかりやすく、他ページへのリンクを貼っておきましょう。