- Home
- ホームページ作りに役立つ便利サイト
- 色のコードがすぐ簡単にわかるようにGoogleを使う方法
色のコードがすぐ簡単にわかるようにGoogleを使う方法
ホームページは形だけではなく「色」も重要ですよね?
同じ形でも、テーマ色によっては印象が違ってきます。
色は「#とアルファベット」で表します。
例えば、#0000ffとすれば、緑になります。
例えば、#ff0000とすれば、赤になります。
ただ、色と言っても濃い色・薄い色と無数にありますので、
全てを覚えることなどできません。
従って、下記のサイトのようなカラーコード表が重宝します。
カラーコード表はこちら
また、色のコードが分かるフリーソフトなどもあるのですが、
今はGoogleの検索エンジンで簡単にわかるので、その方法を紹介します。
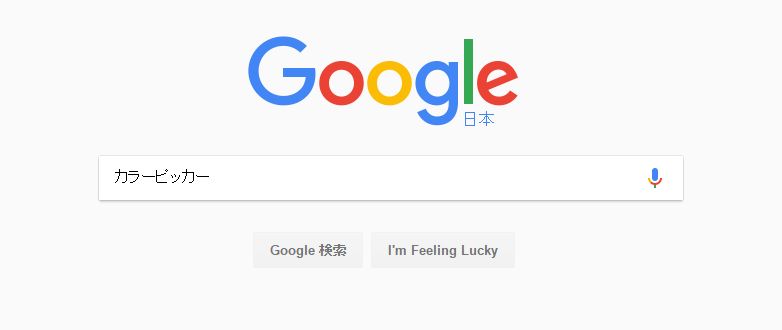
まず、検索エンジン窓でカラーピッカーと検索します。

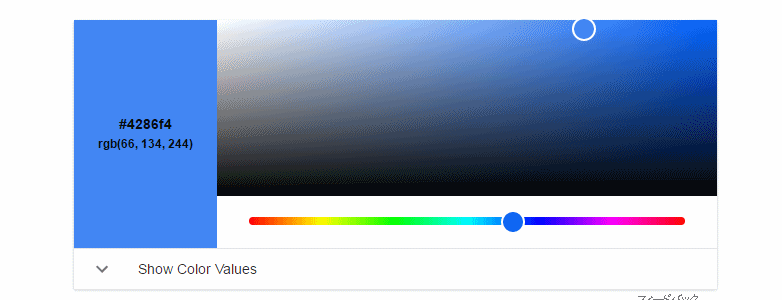
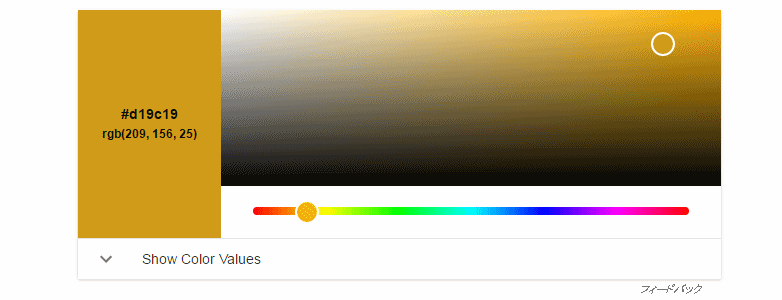
すると、このような表が出てきます。

左側の#4286f4がカラーコードです。

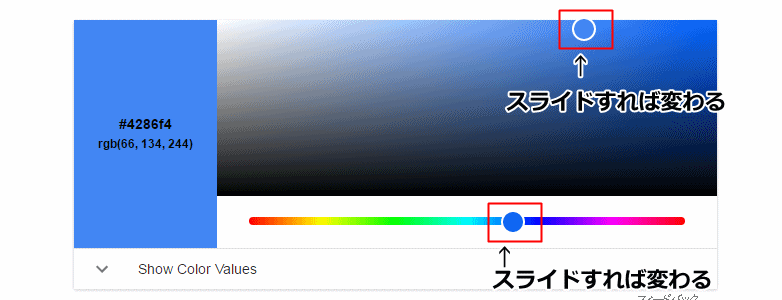
あとは、丸い部分をスライドすれば色が変化し、コードも表示されます。

このような感じ

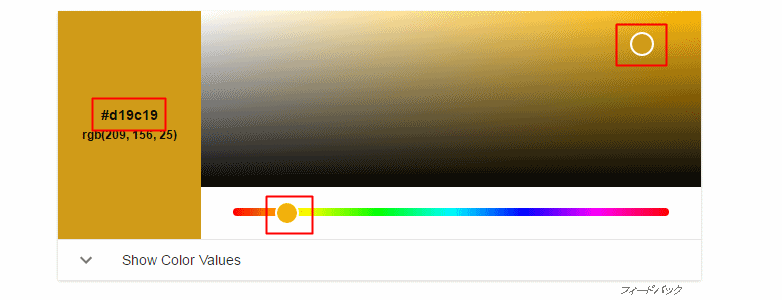
なお、検索窓に直接カラーコードを打ち込んでもOKです。(例 #d19c19)

最初からこのように表示されます。
 Googleの検索を使えば、わざわざカラーピッカーソフトを立ち上げる必要もありませんし、
Googleの検索を使えば、わざわざカラーピッカーソフトを立ち上げる必要もありませんし、
カラーコード表で探す手間もないので、好みの色をすぐに見つけることができますね。
是非、有効に使ってくださいね。






































